Hey Leute,
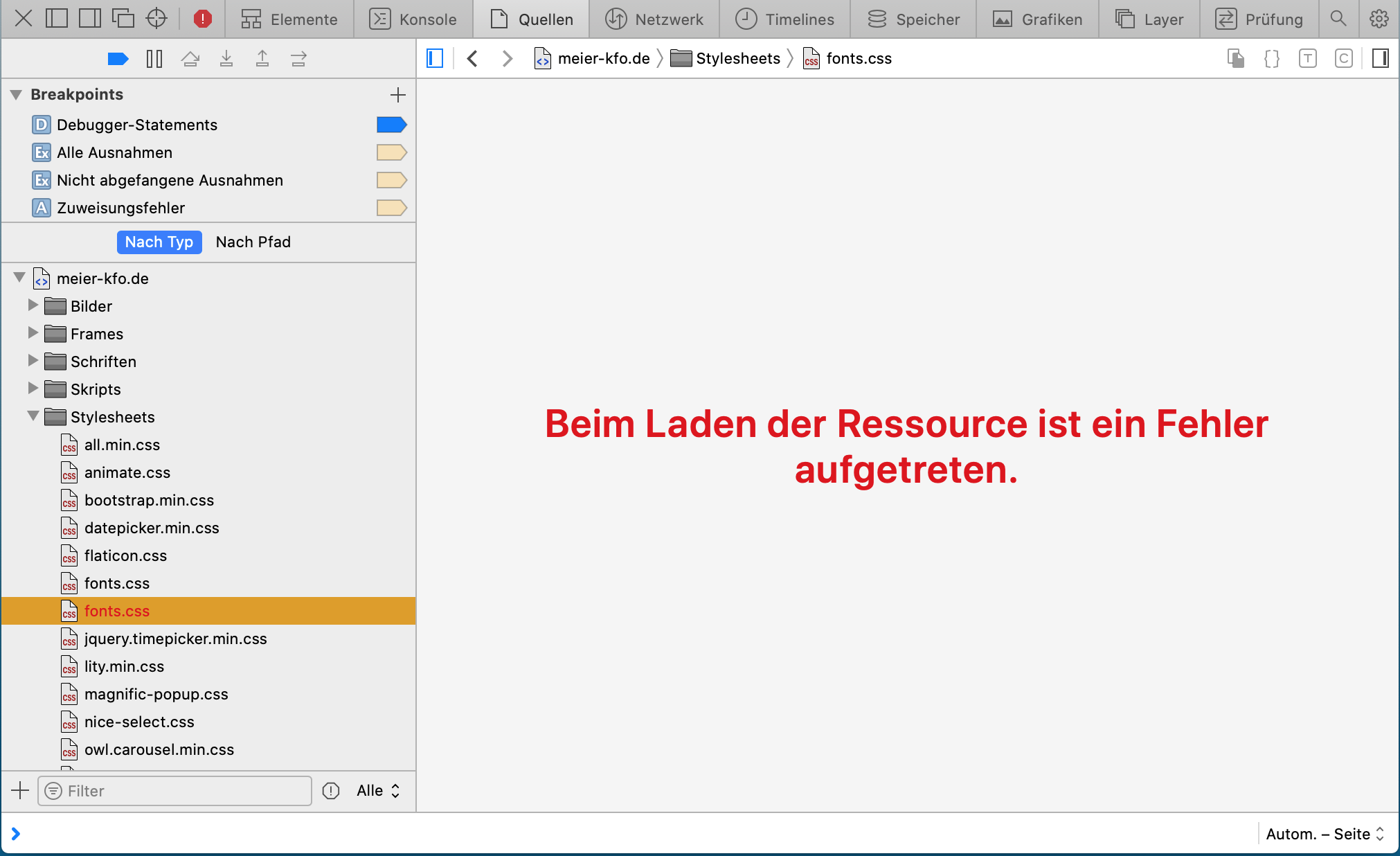
meine klassische HTML/CSS Website lädt die Fonts, welche ich mit @fontface eingesetzt habe nicht mehr. Könntet ihr mal sehen, ob ich etwas übersehen habe?
Die Seite wäre hier: kfo.de
Im Head hab ich den css Link:
Und der CSS Code ist dann wie folgt:
Ich verstehs einfach nicht
meine klassische HTML/CSS Website lädt die Fonts, welche ich mit @fontface eingesetzt habe nicht mehr. Könntet ihr mal sehen, ob ich etwas übersehen habe?
Die Seite wäre hier: kfo.de
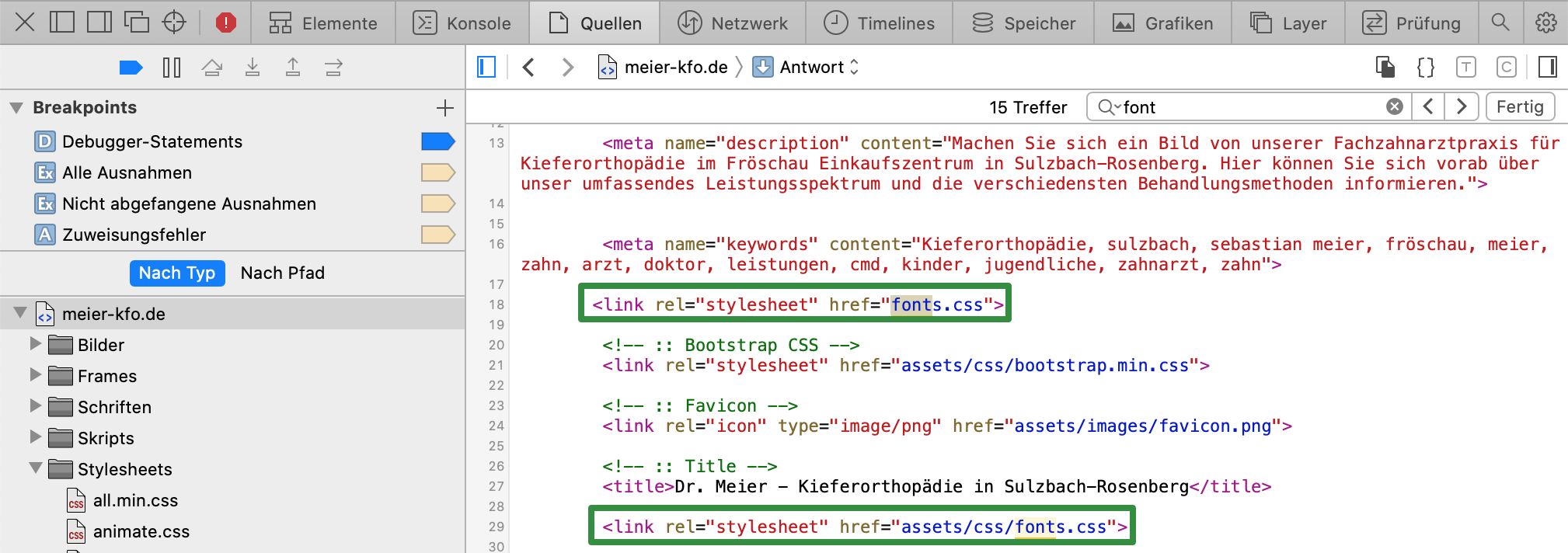
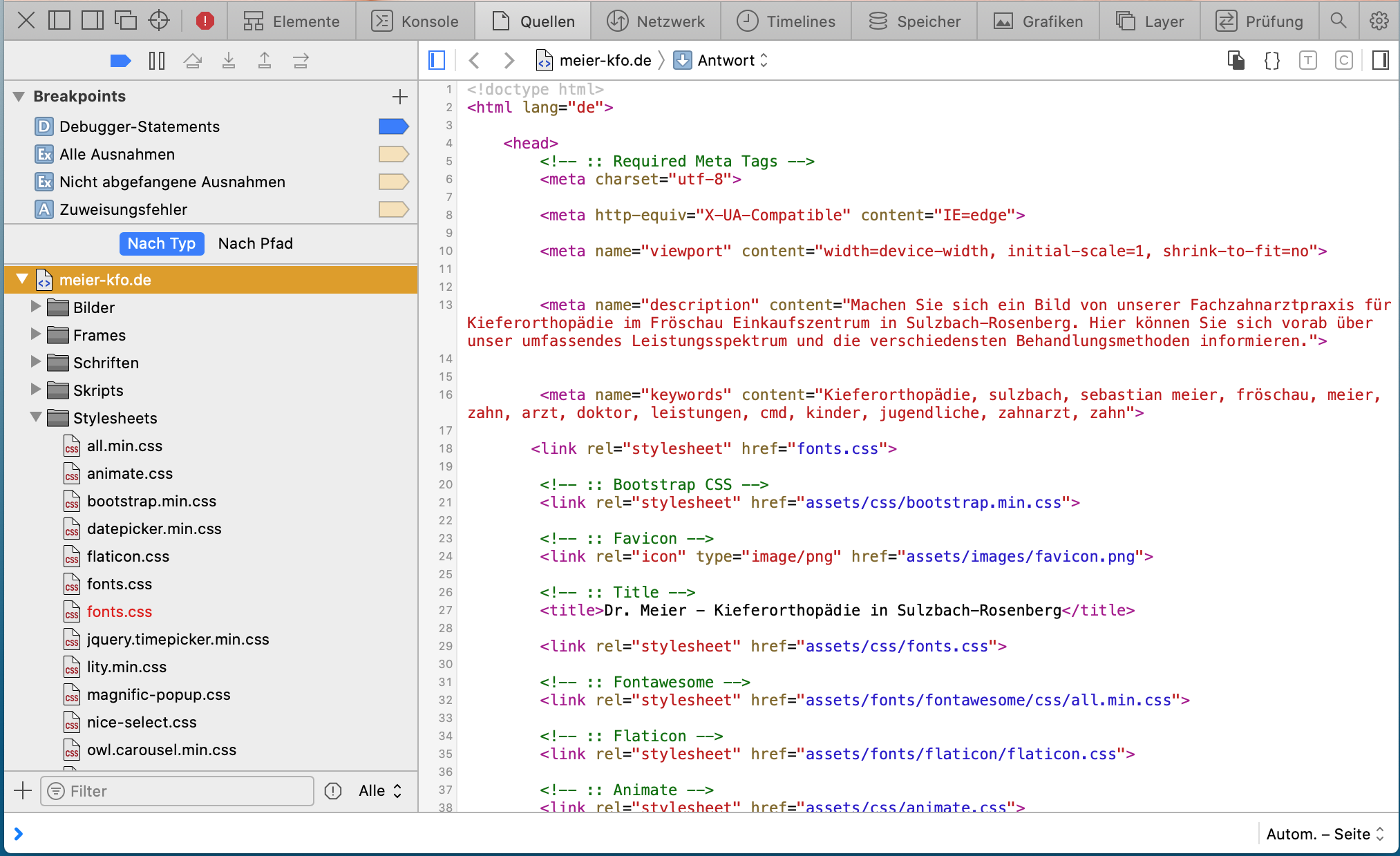
Im Head hab ich den css Link:
<link rel="stylesheet" href="fonts.css">Und der CSS Code ist dann wie folgt:
/* public-sans-100 - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 100;
src: url('fonts/public-sans-v14-latin-100.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-100.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-100.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-100.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-100.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-100.svg#PublicSans') format('svg'); /* Legacy iOS */
}
/* public-sans-200 - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 200;
src: url('fonts/public-sans-v14-latin-200.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-200.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-200.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-200.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-200.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-200.svg#PublicSans') format('svg'); /* Legacy iOS */
}
/* public-sans-300 - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 300;
src: url('fonts/public-sans-v14-latin-300.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-300.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-300.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-300.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-300.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-300.svg#PublicSans') format('svg'); /* Legacy iOS */
}
/* public-sans-regular - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 400;
src: url('fonts/public-sans-v14-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-regular.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-regular.svg#PublicSans') format('svg'); /* Legacy iOS */
}
/* public-sans-500 - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 500;
src: url('fonts/public-sans-v14-latin-500.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-500.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-500.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-500.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-500.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-500.svg#PublicSans') format('svg'); /* Legacy iOS */
}
/* public-sans-600 - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 600;
src: url('fonts/public-sans-v14-latin-600.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-600.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-600.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-600.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-600.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-600.svg#PublicSans') format('svg'); /* Legacy iOS */
}
/* public-sans-700 - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 700;
src: url('fonts/public-sans-v14-latin-700.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-700.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-700.svg#PublicSans') format('svg'); /* Legacy iOS */
}
/* public-sans-800 - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 800;
src: url('fonts/public-sans-v14-latin-800.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-800.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-800.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-800.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-800.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-800.svg#PublicSans') format('svg'); /* Legacy iOS */
}
/* public-sans-900 - latin */
@font-face {
font-family: 'Public Sans';
font-style: normal;
font-weight: 900;
src: url('fonts/public-sans-v14-latin-900.eot'); /* IE9 Compat Modes */
src: local(''),
url('fonts/public-sans-v14-latin-900.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('fonts/public-sans-v14-latin-900.woff2') format('woff2'), /* Super Modern Browsers */
url('fonts/public-sans-v14-latin-900.woff') format('woff'), /* Modern Browsers */
url('fonts/public-sans-v14-latin-900.ttf') format('truetype'), /* Safari, Android, iOS */
url('fonts/public-sans-v14-latin-900.svg#PublicSans') format('svg'); /* Legacy iOS */
}
Ich verstehs einfach nicht