Hallo allerseits,
kurz zur Einstimmung: Ich habe vor einigen Jahren anhand eines Videotrainings von Matthias namens "Graphic Jungle" einen Nachbau für einen Freund vorgenommen der auch super funktioniert. Nun habe ich aber einige Änderungen durchzuführen und stosse dabei auf ein Problem das ich so nicht lösen kann.
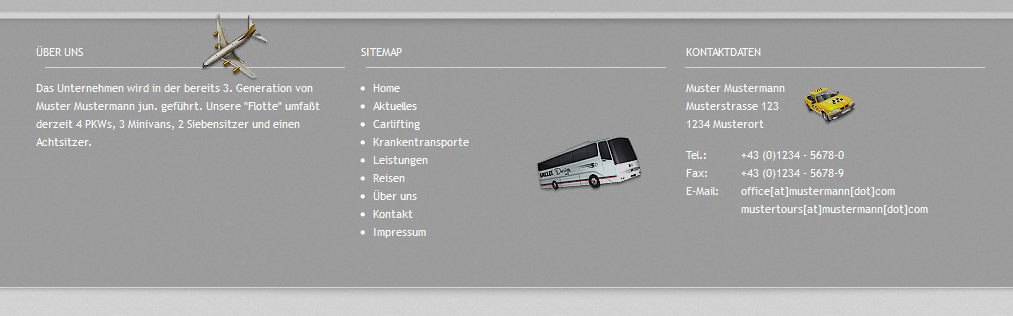
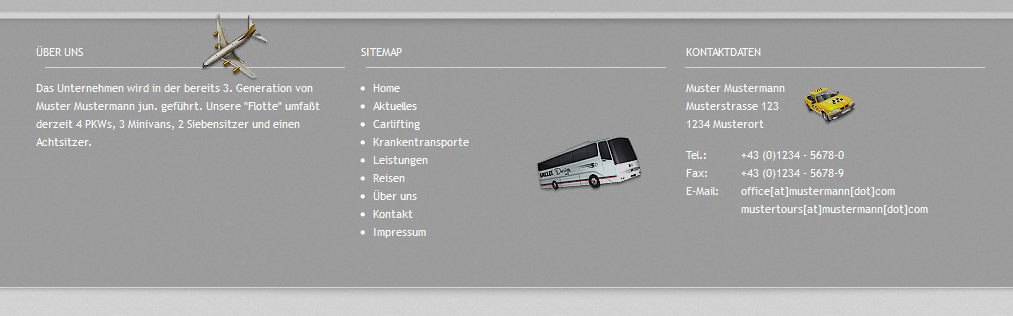
Vielleicht hat ja jemand von euch hier einen Denkanstoß für mich damit ich zu einem Ergebnis komme. Es betrifft den Footer der Site von dem ich hier mal einen Screenshot reinstelle:
Footer:

Der Footer setzt sich, wie so üblich aus einem container- und dem eigentlichen footer-Bereich zusammen:
bg-footer-container (10 x 290)

bg-footer (960 x 290)

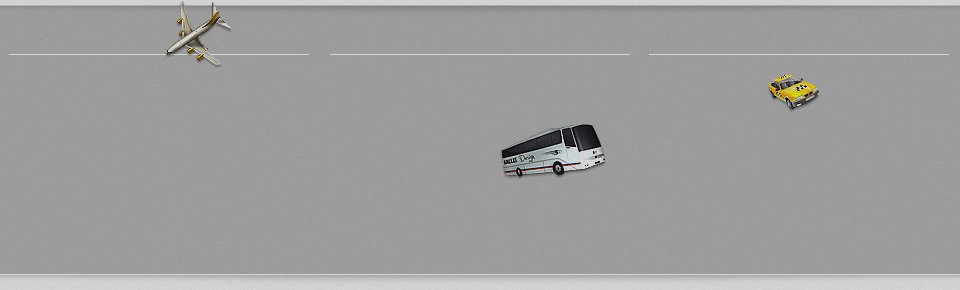
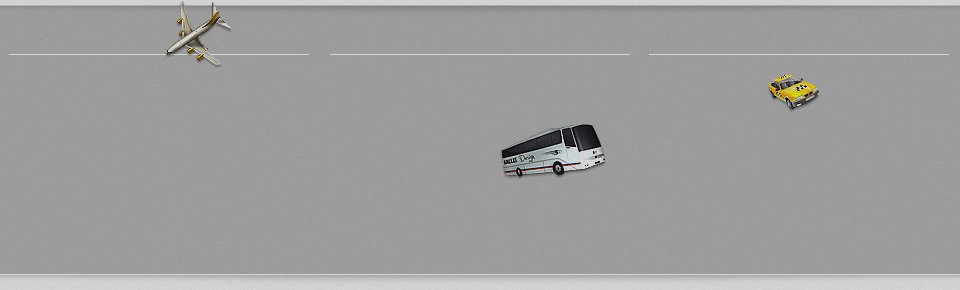
der Abstand vom linken bwz. rechten Rand zu den weißen Strichen beträgt jeweils 10 px, die Striche selbst haben eine Länge von jeweils 300 px und der Abstand zwischen den Linien beträgt jeweils 20 px; ergibt also genau die 960 px.
Bereits im content Bereich wird die class column verwendet die eine Breite von 300 px aufweist. Diese class findet auch für den Text im Footer Verwendung.
hier der source-html
und hier der entsprechende css-code
Jetzt die Frage: Wie schaffe ich es, dass die Text in den Spalten immer genau in einer Flucht mit der Linie ausgerichtet sind?
Ich habe schon mit margin rumprobiert, dann wieder mit padding, aber es verschiebt mir lediglich die mittlere und rechte Spalte aber nicht die linke.
Habe echt keine Ahnung mehr was ich hier falsch mache bzw. wo ich falsch ansetze.
Deshalb meine Bitte an euch um Unterstützung zur Lösung dieses Knoten.
Ich bedanke mich schon im Voraus für eure tatkräftige Unterstützung.
kurz zur Einstimmung: Ich habe vor einigen Jahren anhand eines Videotrainings von Matthias namens "Graphic Jungle" einen Nachbau für einen Freund vorgenommen der auch super funktioniert. Nun habe ich aber einige Änderungen durchzuführen und stosse dabei auf ein Problem das ich so nicht lösen kann.
Vielleicht hat ja jemand von euch hier einen Denkanstoß für mich damit ich zu einem Ergebnis komme. Es betrifft den Footer der Site von dem ich hier mal einen Screenshot reinstelle:
Footer:

Der Footer setzt sich, wie so üblich aus einem container- und dem eigentlichen footer-Bereich zusammen:
bg-footer-container (10 x 290)

bg-footer (960 x 290)

der Abstand vom linken bwz. rechten Rand zu den weißen Strichen beträgt jeweils 10 px, die Striche selbst haben eine Länge von jeweils 300 px und der Abstand zwischen den Linien beträgt jeweils 20 px; ergibt also genau die 960 px.
Bereits im content Bereich wird die class column verwendet die eine Breite von 300 px aufweist. Diese class findet auch für den Text im Footer Verwendung.
hier der source-html
HTML:
<div id="footerContainer">
<div id="footer">
<div class="column">
<h3>Über uns</h3>
<p>Das Unternehmen wird in der bereits 3. Generation von Muster Mustermann jun. geführt. Unsere "Flotte" umfaßt derzeit 4 PKWs, 3 Minivans, 2 Siebensitzer und einen Achtsitzer.</p>
</div><!-- END Footer Spalte 1 -->
<div class="column">
<h3>Sitemap</h3>
<ul>
<li><a href="../index.html">Home</a></li>
<li><a href="../aktuell.php">Aktuelles</a></li>
<li><a href="http://www.carlifting.at">Carlifting</a></li>
<li><a href="../transport.html">Krankentransporte</a></li>
<li><a href="../leistung.html">Leistungen</a></li>
<li><a href="../reisen.html">Reisen</a></li>
<li><a href="../wir.html">Über uns</a></li>
<li><a href="mailto:office@mustermann.com?subject=Info">Kontakt</a></li>
<li><a href="../impressum.html">Impressum</a></li>
</ul>
</div><!-- END Footer Spalte 2 -->
<div class="column noMargin">
<h3>Kontaktdaten</h3>
<p>Muster Mustermann<br />
Musterstrasse 123<br />
1234 Musterort</p>
<dl>
<dt>Tel.:
<dd>+43 (0)1234 - 5678-0</dd>
</dt>
<dt>Fax:</dt>
<dd>+43 (0)1234 - 5678-9</dd>
<dt>E-Mail:</dt>
<dd><a href="javascript:linkTo_UnCryptMailto('nbjmup;pggjdfAubyj.tdimbdl/dpn');">office[at]mustermann[dot]com</a></dd>
<dt class="noText">.</dt>
<dd><a href="javascript:linkTo_UnCryptMailto('nbjmup;tdimbdl.upvstAubyj.tdimbdl/dpn');">muster-tours[at]mustermann[dot]com</a></dd>
</dl>
</div><!-- END Footer Spalte 3 -->
</div><!-- END of footer -->
</div><!-- END of footerContainer -->und hier der entsprechende css-code
Code:
h3 {
font-size:1.2em;
text-transform:uppercase;
font-weight:normal;
margin:0 0 18px 0;
}
/* ---------- Spaltenbreite ---------- */
.column {
width:300px;
float:left;
margin:0 25px 0 0;
}
.noMargin {
margin:0!important;
}
.clear {
float:none;
clear:both;
}
/* -------------------------------- FOOTER -------------------------------- */
#footerContainer{
width:100%;
height:300px;
background:url(../images/bg/bg-footer-container.jpg) 0 0 repeat-x;
font-size:1.1em;
color:#fff;
}
#footerContainer #footer {
width:960px;
height:290px;
padding:30px 0 0 0;
background:url(../images/bg/bg-footer.jpg) 0 0 no-repeat;
margin:0 auto 30px;
}
#footer ul {
list-style:inside;
}
#footer a {
color:#fff;
text-decoration:none;
}
#footer a:hover {
color:#CCC;
text-decoration:none;
}
#footer dl dt {
width:55px;
float:left;
}
#footer dl dd {
width:245px;
float:left;
}Jetzt die Frage: Wie schaffe ich es, dass die Text in den Spalten immer genau in einer Flucht mit der Linie ausgerichtet sind?
Ich habe schon mit margin rumprobiert, dann wieder mit padding, aber es verschiebt mir lediglich die mittlere und rechte Spalte aber nicht die linke.
Habe echt keine Ahnung mehr was ich hier falsch mache bzw. wo ich falsch ansetze.
Deshalb meine Bitte an euch um Unterstützung zur Lösung dieses Knoten.
Ich bedanke mich schon im Voraus für eure tatkräftige Unterstützung.




