Mod | Forum
Hallo zusammen,
Ich bin gerade dabei eine sehr einfache Website zu bauen, bei der ich ein bisschen die Möglichkeiten von CSS3 ausnutzen möchte
Nun stehe ich auf meinem webdesignerischen Gedankenschlauch! Mein Problem sollte ich eigentlich mit meinen Kenntnissen beheben können, aber ich blicks einfach grade nicht.
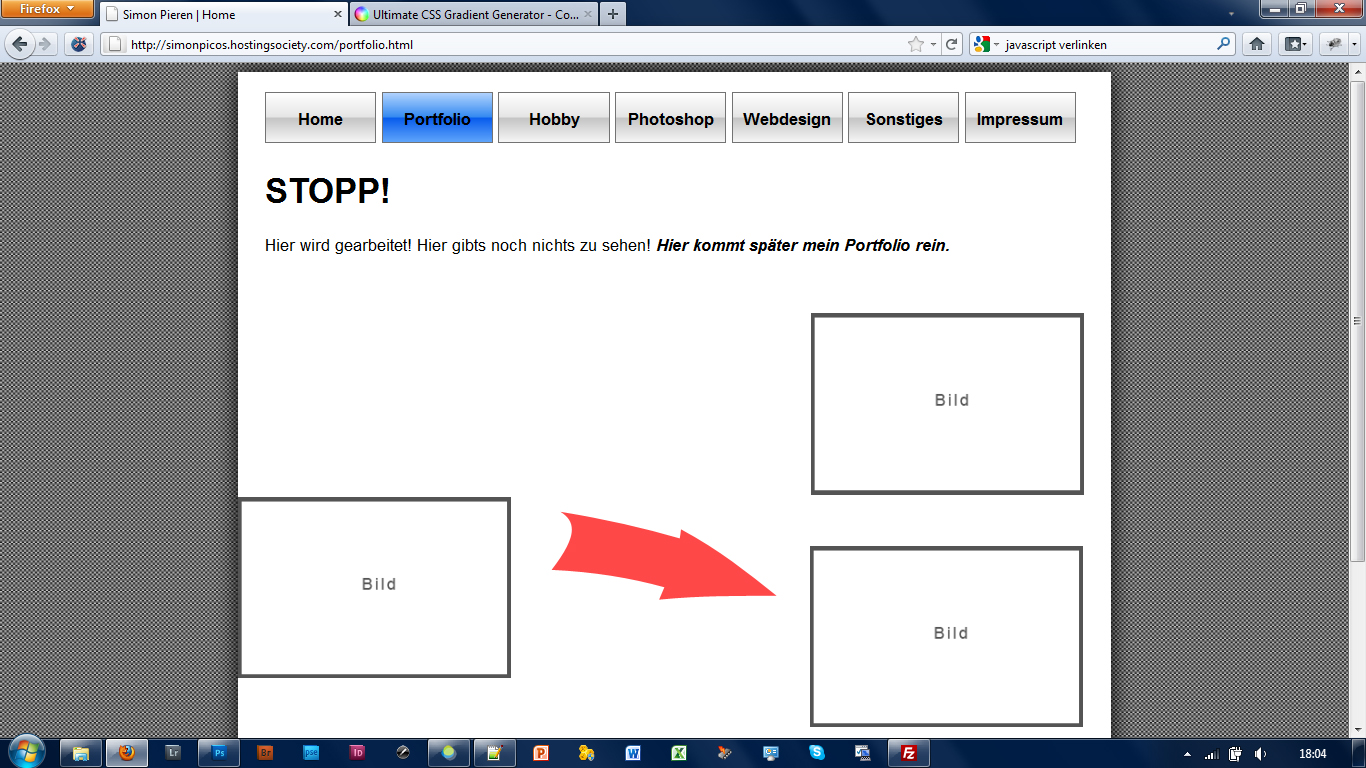
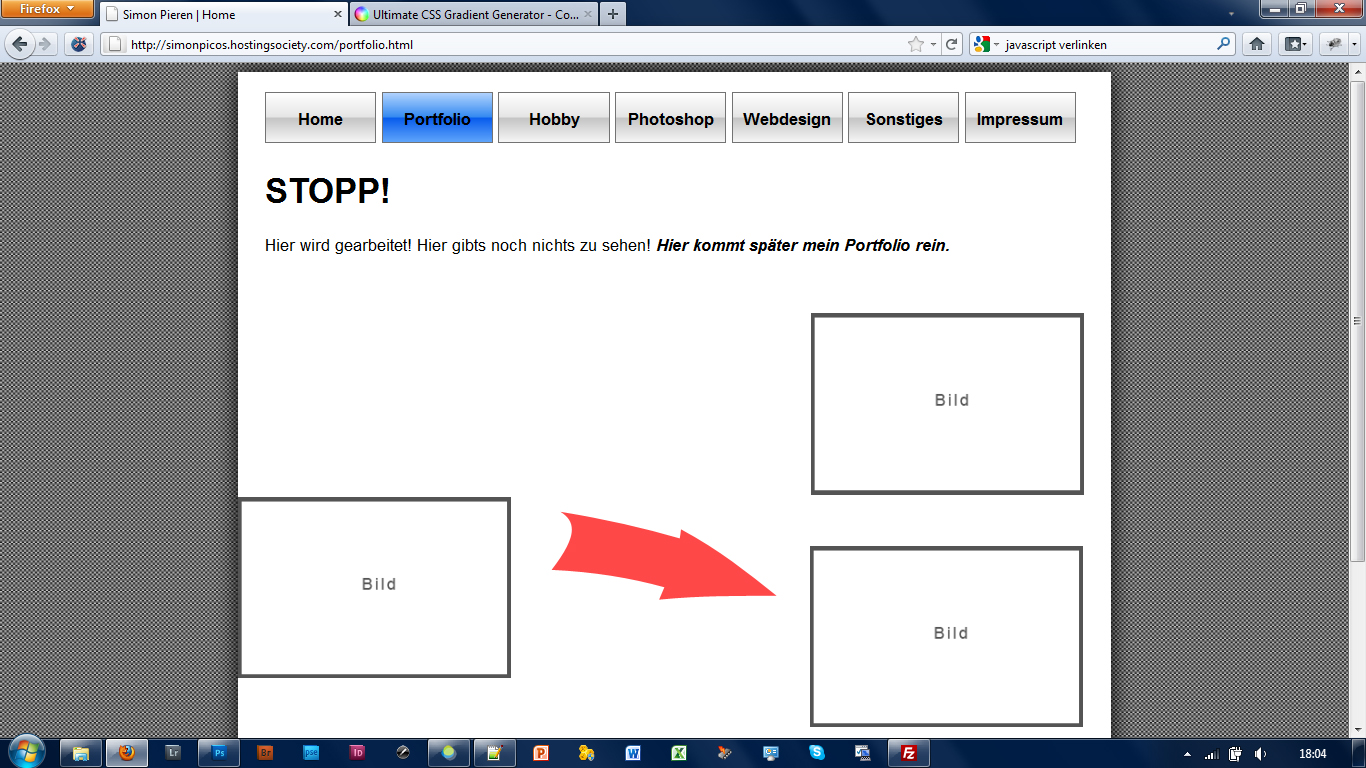
Problem: Ich möchte die 2 Bilder (siehe Link oben) untereinander am rechten Rand des Content-div's positionieren. Das erste lässt sich ohne Probleme an den rechten rand schubsen, beim 2. verzweifle ich jedoch. Ich habe schon alles mögliche probiert...
Das ganze sollte in etwa so aussehen:

http://www.abload.de/img/websitegqdc.jpg
Kann mir jemand helfen?
Vielen Dank im Voraus
Simon
Ich bin gerade dabei eine sehr einfache Website zu bauen, bei der ich ein bisschen die Möglichkeiten von CSS3 ausnutzen möchte
Nun stehe ich auf meinem webdesignerischen Gedankenschlauch! Mein Problem sollte ich eigentlich mit meinen Kenntnissen beheben können, aber ich blicks einfach grade nicht.
Problem: Ich möchte die 2 Bilder (siehe Link oben) untereinander am rechten Rand des Content-div's positionieren. Das erste lässt sich ohne Probleme an den rechten rand schubsen, beim 2. verzweifle ich jedoch. Ich habe schon alles mögliche probiert...
Das ganze sollte in etwa so aussehen:

http://www.abload.de/img/websitegqdc.jpg
Kann mir jemand helfen?
Vielen Dank im Voraus
Simon


