Hallo zusammen,
ich versuche gerade die Überstreichung in HTML5/CSS3 für einen besonderen Fall abzuschalten. Die Korrekturzeichen, die die class="_red_" haben, sollen nie überstrichen werden. (Hinweis: {6:} ist eine Ligatur, die zu dem Korrekturzeichen wird.)
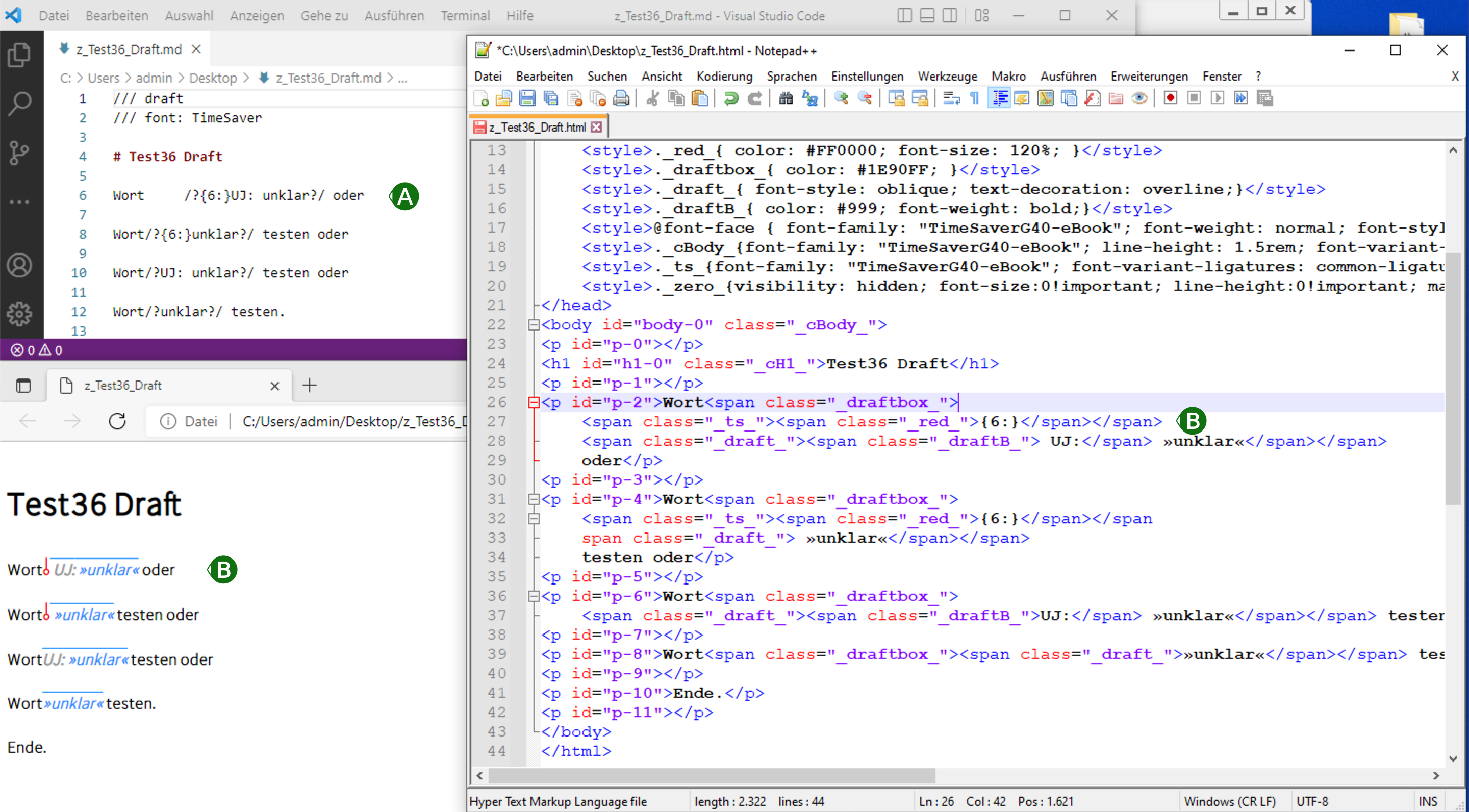
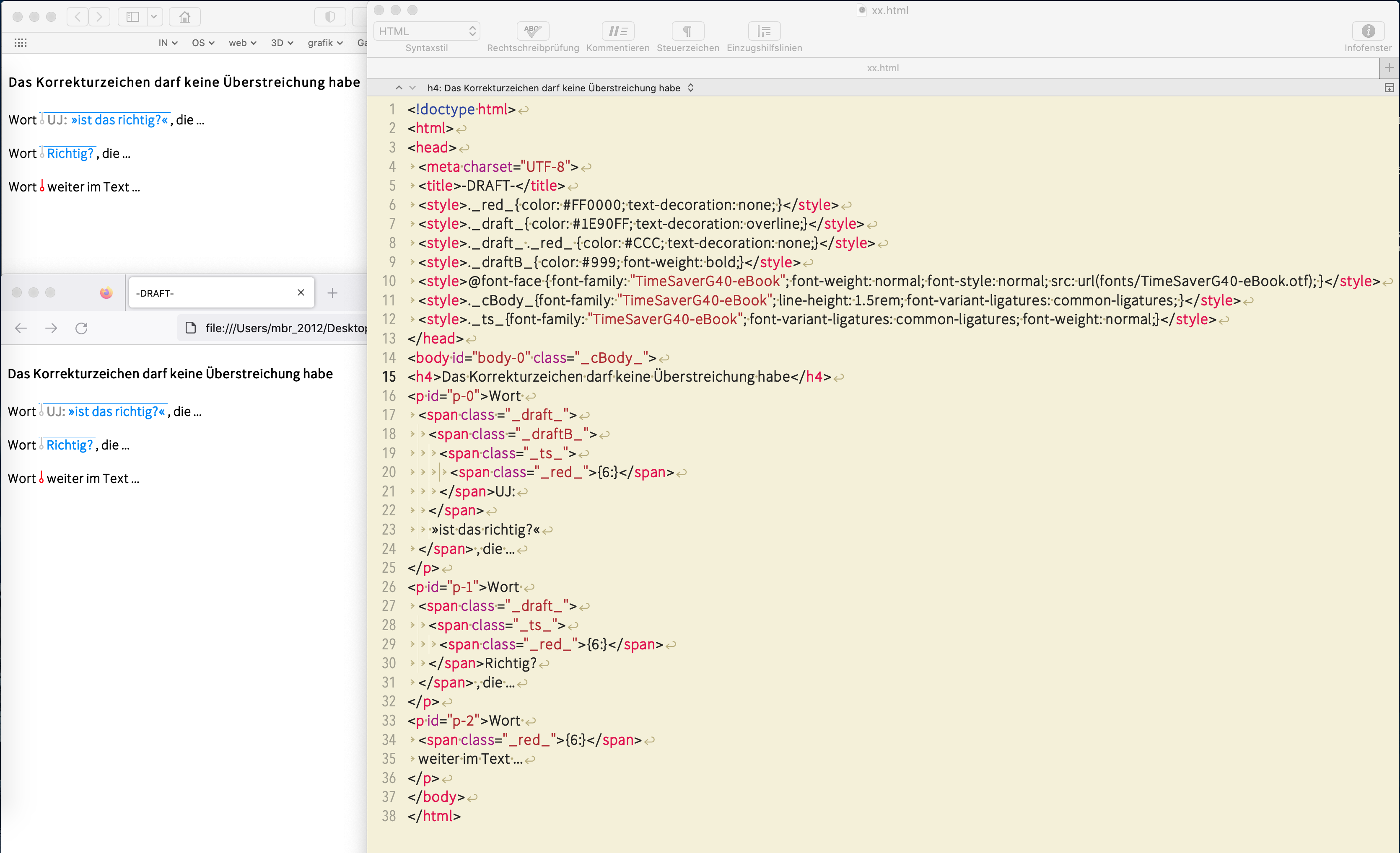
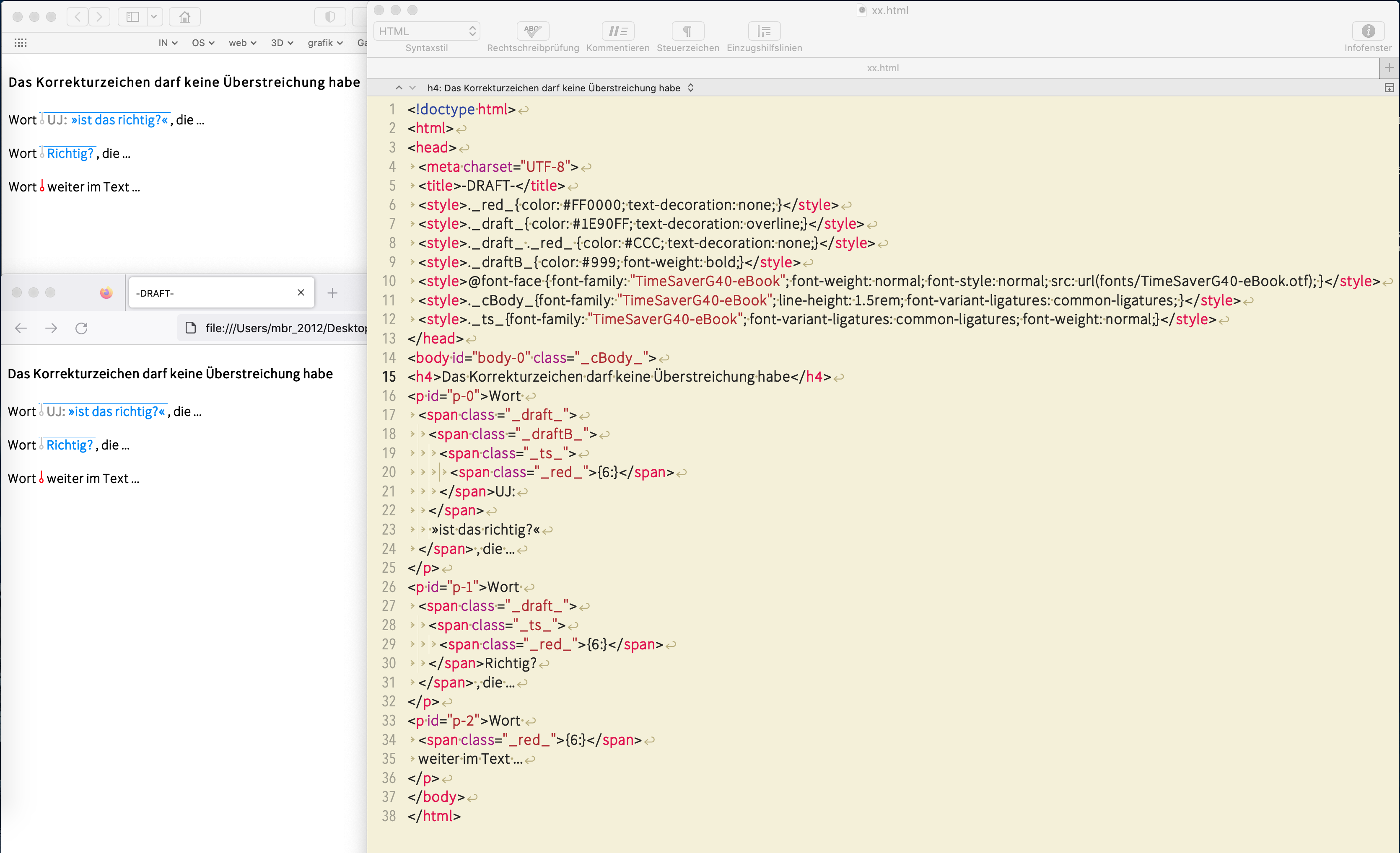
Safari, Firefox und Edge liefern leider immer das falsche Ergebnis:

Mein Quelltext sieht so aus:
Geht das nicht oder sehe ich den Denkfehler nicht.
Schönen Abend,
– j.
ich versuche gerade die Überstreichung in HTML5/CSS3 für einen besonderen Fall abzuschalten. Die Korrekturzeichen, die die class="_red_" haben, sollen nie überstrichen werden. (Hinweis: {6:} ist eine Ligatur, die zu dem Korrekturzeichen wird.)
Safari, Firefox und Edge liefern leider immer das falsche Ergebnis:

Mein Quelltext sieht so aus:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>-DRAFT-</title>
<style>._red_{ color: #FF0000; text-decoration: none; }</style>
<style>._draft_{ color: #1E90FF; text-decoration: overline;}</style>
<style>._draft_ ._red_ { color: #CCC; text-decoration: none;}</style>
<style>._draftB_{ color: #999; font-weight: bold;}</style>
<style>@font-face { font-family: "TimeSaverG40-eBook"; font-weight: normal; font-style: normal; src: url(fonts/TimeSaverG40-eBook.otf); }</style>
<style>._cBody_{font-family: "TimeSaverG40-eBook"; line-height: 1.5rem; font-variant-ligatures: common-ligatures; }</style>
<style>._ts_{font-family: "TimeSaverG40-eBook"; font-variant-ligatures: common-ligatures; font-weight: normal;}</style>
</head>
<body id="body-0" class="_cBody_">
<h4>Das Korrekturzeichen darf keine Überstreichung habe</h4>
<p id="p-0">Wort
<span class ="_draft_">
<span class ="_draftB_">
<span class="_ts_">
<span class="_red_">{6:}</span>
</span>UJ:
</span>
»ist das richtig?«
</span> , die ...
</p>
<p id="p-1">Wort
<span class ="_draft_">
<span class="_ts_">
<span class="_red_">{6:}</span>
</span>Richtig?
</span> , die ...
</p>
<p id="p-2">Wort
<span class="_red_">{6:}</span>
weiter im Text ...
</p>
</body>
</html>
Geht das nicht oder sehe ich den Denkfehler nicht.
Schönen Abend,
– j.