V
Vip0r
Guest
Guten morgen zusammen,
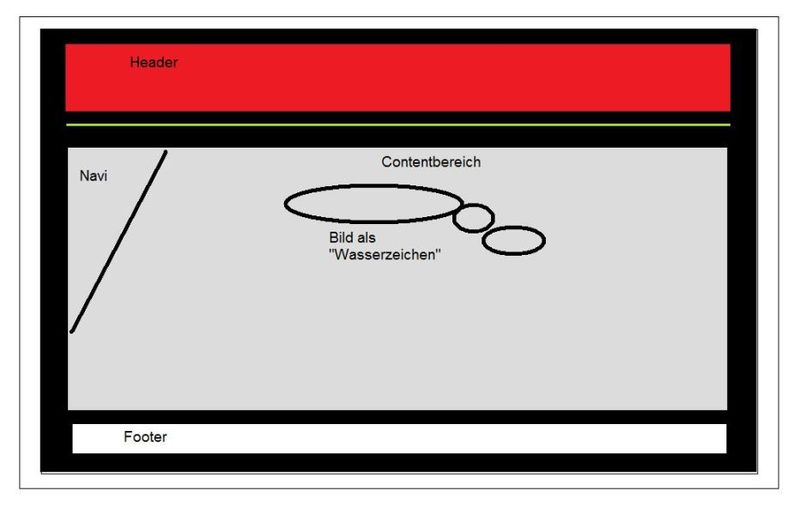
ich steh gerade irgendwie am Schlauch. Ich hab mir die Tage ein nettes Design gebastelt und möchte dieses jetzt schneiden, bzw. in HTML/CSS umsetzten. Mir fällt allerdings einfach nicht ein wie ich das ganze schneiden muss, bzw. welche DIVs ich erstellen muss, damit mein Design nach unten hin beliebig "wächst". Der Content-Bereich soll logischerweise je nach Seiteninhalt nach unten hin beliebig wachsen können. Ich denke das einfachste ist wenn ihr euch mal das angehängte Bild anseht.
(Keine Angst, das ist nicht das wirklich Design. Nur ein Beispiel )
)



Von oben angefangen ist das erstmal ganz leicht. Den Header schneide ich so als einzelnes Bild aus, erstelle ein entsprechend großes DIV und füge das Bild als Hintergrund ein.
Der Grüne-Bereich soll eine kleine Zeile sein auf der zu sehen ist, wo auf der Seite man sich gerade befindet. Das kann ich analog dem Header machen.
So, im Contentbereich hab ich allerdings meine Probleme. Diese "Gedankenblasen" die ihr da seht müsst ihr euch ganz leicht durchsichtig vorstellen, das ist sozusagen der Hintergrund des Contentbereichs. Mir fällt jetzt einfach nicht ein wie ich das ganze in CSS umsetzten kann, das der Contentbereich nach unten hin wächst? Wenn ich einfach ein "Content-DIV" erstelle, das Bild als Hintergrund einfüge dann würde sich dieses Bild nach unten hin auf der Seite ständig wiederholen. Das möchte ich nicht. Ich will das nach unten hin einfach nur der Rahmen links und rechts und das grau als Farbe mitwächst
Wenn ich im CSS "no-repeat" mach, dann würde wenn das DIV nach unten wächst der Hintergrund weiß werden, das will ich auch nicht, es soll ja in dem grau bleiben...
Ich hoffe ihr versteht was ich in etwa meine und könnt mir helfen
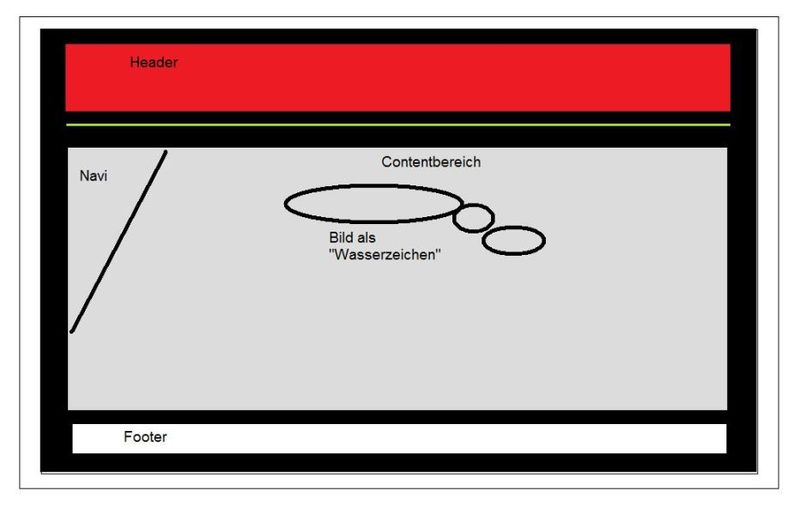
ich steh gerade irgendwie am Schlauch. Ich hab mir die Tage ein nettes Design gebastelt und möchte dieses jetzt schneiden, bzw. in HTML/CSS umsetzten. Mir fällt allerdings einfach nicht ein wie ich das ganze schneiden muss, bzw. welche DIVs ich erstellen muss, damit mein Design nach unten hin beliebig "wächst". Der Content-Bereich soll logischerweise je nach Seiteninhalt nach unten hin beliebig wachsen können. Ich denke das einfachste ist wenn ihr euch mal das angehängte Bild anseht.
(Keine Angst, das ist nicht das wirklich Design. Nur ein Beispiel



Von oben angefangen ist das erstmal ganz leicht. Den Header schneide ich so als einzelnes Bild aus, erstelle ein entsprechend großes DIV und füge das Bild als Hintergrund ein.
Der Grüne-Bereich soll eine kleine Zeile sein auf der zu sehen ist, wo auf der Seite man sich gerade befindet. Das kann ich analog dem Header machen.
So, im Contentbereich hab ich allerdings meine Probleme. Diese "Gedankenblasen" die ihr da seht müsst ihr euch ganz leicht durchsichtig vorstellen, das ist sozusagen der Hintergrund des Contentbereichs. Mir fällt jetzt einfach nicht ein wie ich das ganze in CSS umsetzten kann, das der Contentbereich nach unten hin wächst? Wenn ich einfach ein "Content-DIV" erstelle, das Bild als Hintergrund einfüge dann würde sich dieses Bild nach unten hin auf der Seite ständig wiederholen. Das möchte ich nicht. Ich will das nach unten hin einfach nur der Rahmen links und rechts und das grau als Farbe mitwächst
Wenn ich im CSS "no-repeat" mach, dann würde wenn das DIV nach unten wächst der Hintergrund weiß werden, das will ich auch nicht, es soll ja in dem grau bleiben...
Ich hoffe ihr versteht was ich in etwa meine und könnt mir helfen




