D
Der_Herr_Kollege
Guest
Hallo Community,
ich habe vieles gelesen, aber fündig geworden bin ich nicht.
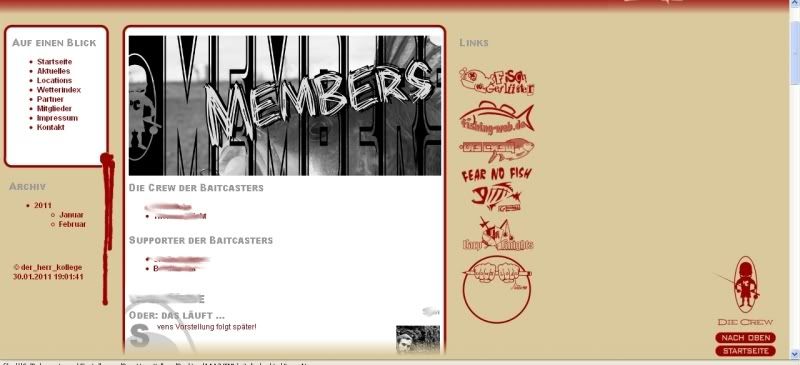
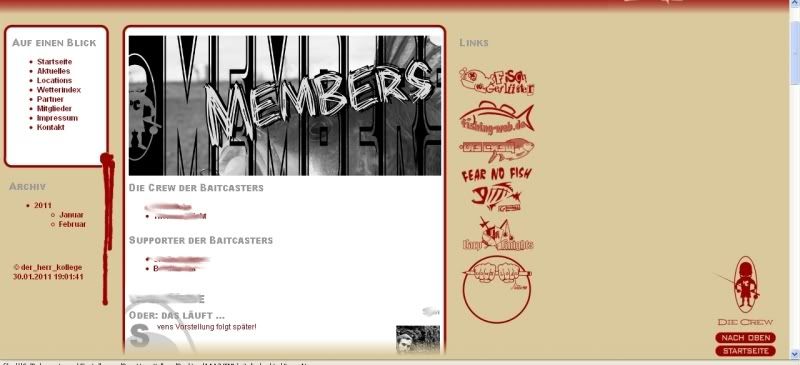
Momentan bastle ich an einer Homepage, deren Grundfarben neben weiß und Grau vor allem #990000 und #dac99d sind. Nun möchte ich u.U. Bilder in genau diesen letzeren Farben generieren. Für Vektoren ist dies kein Aufriss. Aber ordinäre Fotos?
Ich könnte mir vorstellen, dass es zunächst so funktioniert
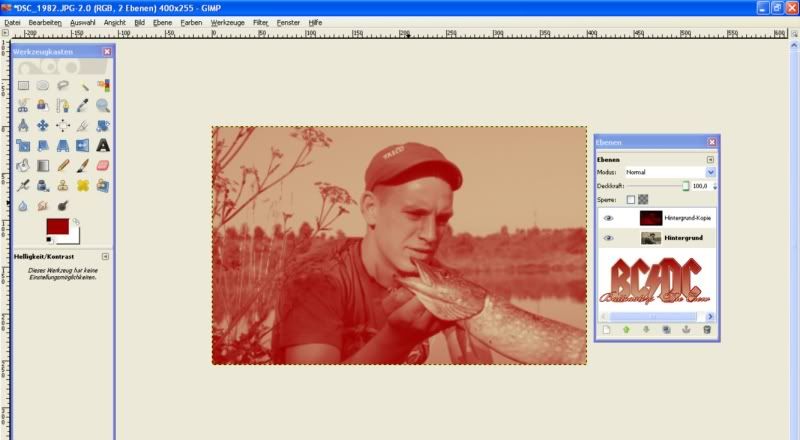
1. Buntes Bild entsättigen --> S/W-Bild.
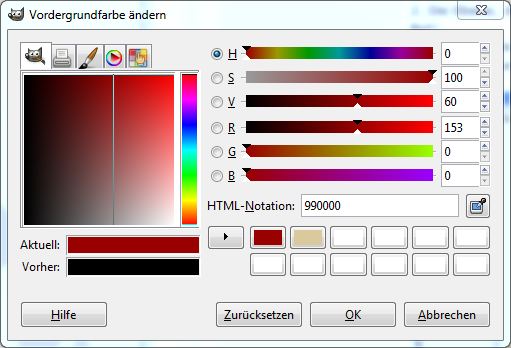
2. und nun wird es schwierig: Wie kann ich aus dem Schwarz genau das Robinrot zaubern und aus dem Weiß eben die andere Farbe.
Zur Verfügung steht mir leider nur Gimp.
Zur besseren Vorstellung:

Vielen Dank,
DHK
ich habe vieles gelesen, aber fündig geworden bin ich nicht.
Momentan bastle ich an einer Homepage, deren Grundfarben neben weiß und Grau vor allem #990000 und #dac99d sind. Nun möchte ich u.U. Bilder in genau diesen letzeren Farben generieren. Für Vektoren ist dies kein Aufriss. Aber ordinäre Fotos?
Ich könnte mir vorstellen, dass es zunächst so funktioniert
1. Buntes Bild entsättigen --> S/W-Bild.
2. und nun wird es schwierig: Wie kann ich aus dem Schwarz genau das Robinrot zaubern und aus dem Weiß eben die andere Farbe.
Zur Verfügung steht mir leider nur Gimp.
Zur besseren Vorstellung:

Vielen Dank,
DHK