Aktives Mitglied
Hallo zusammen,
Ich hab ein kleines Problemchen.
In der Schule sollte meine ganze Klasse je eine Website machen. Dieser Übergeordnet hab sollte ich mit einem Kollegen eine Übersicht machen.
Alles Schön und Gut!
Jetzt hab ich aber im IE das Problem, dass der mir die Übersicht unschön zerreißt.
der Link zu Page ist:
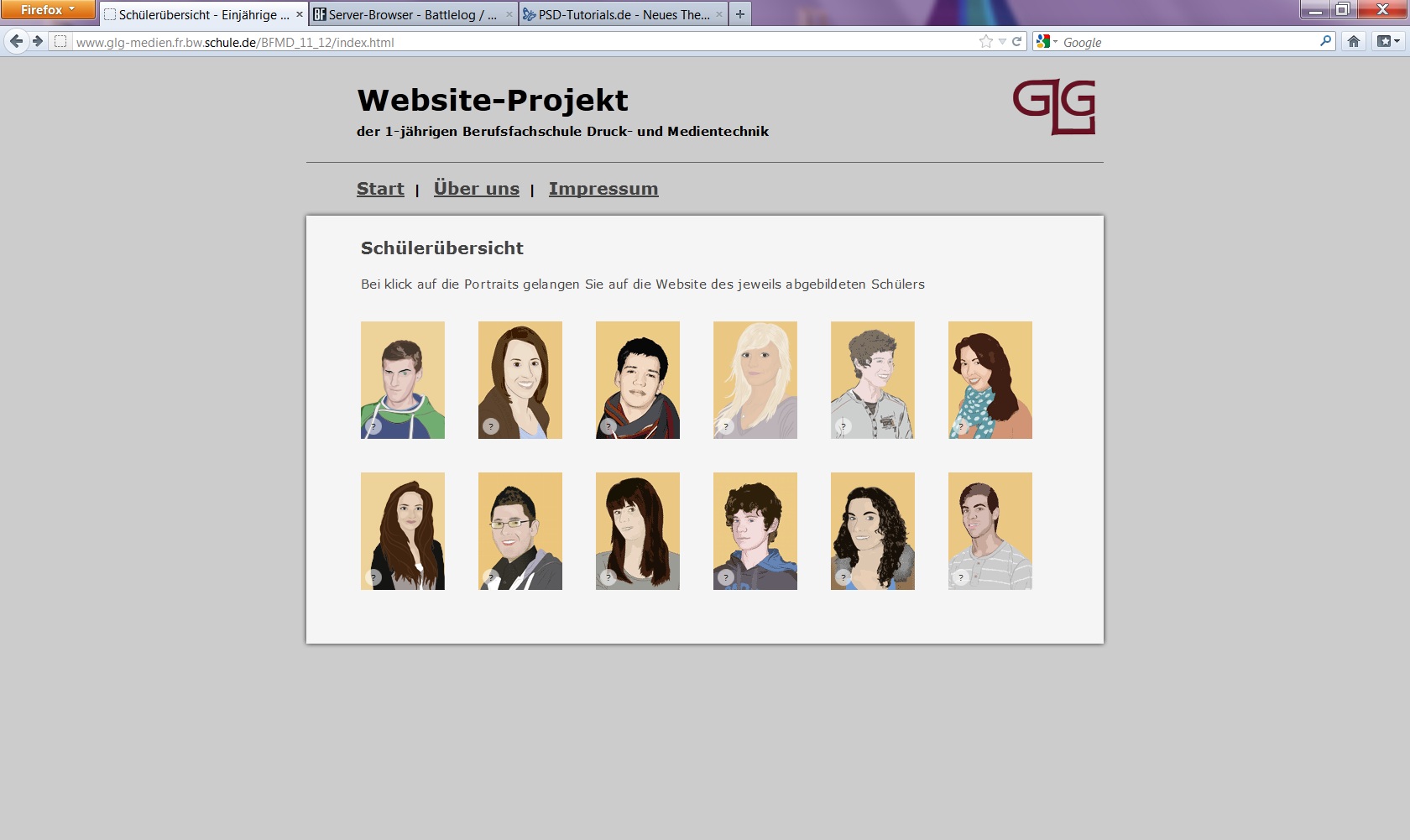
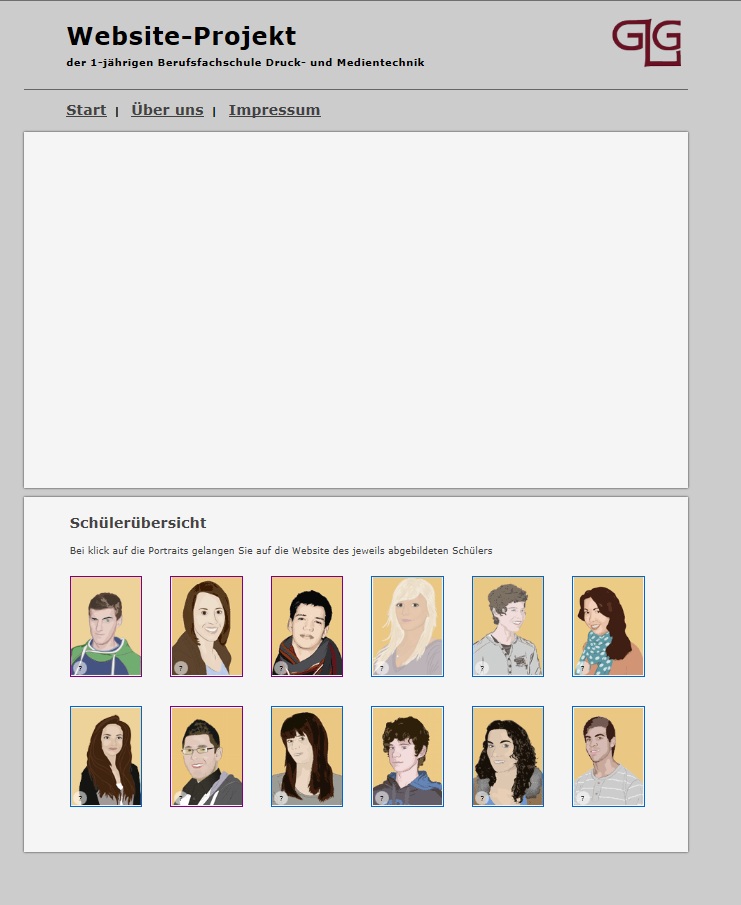
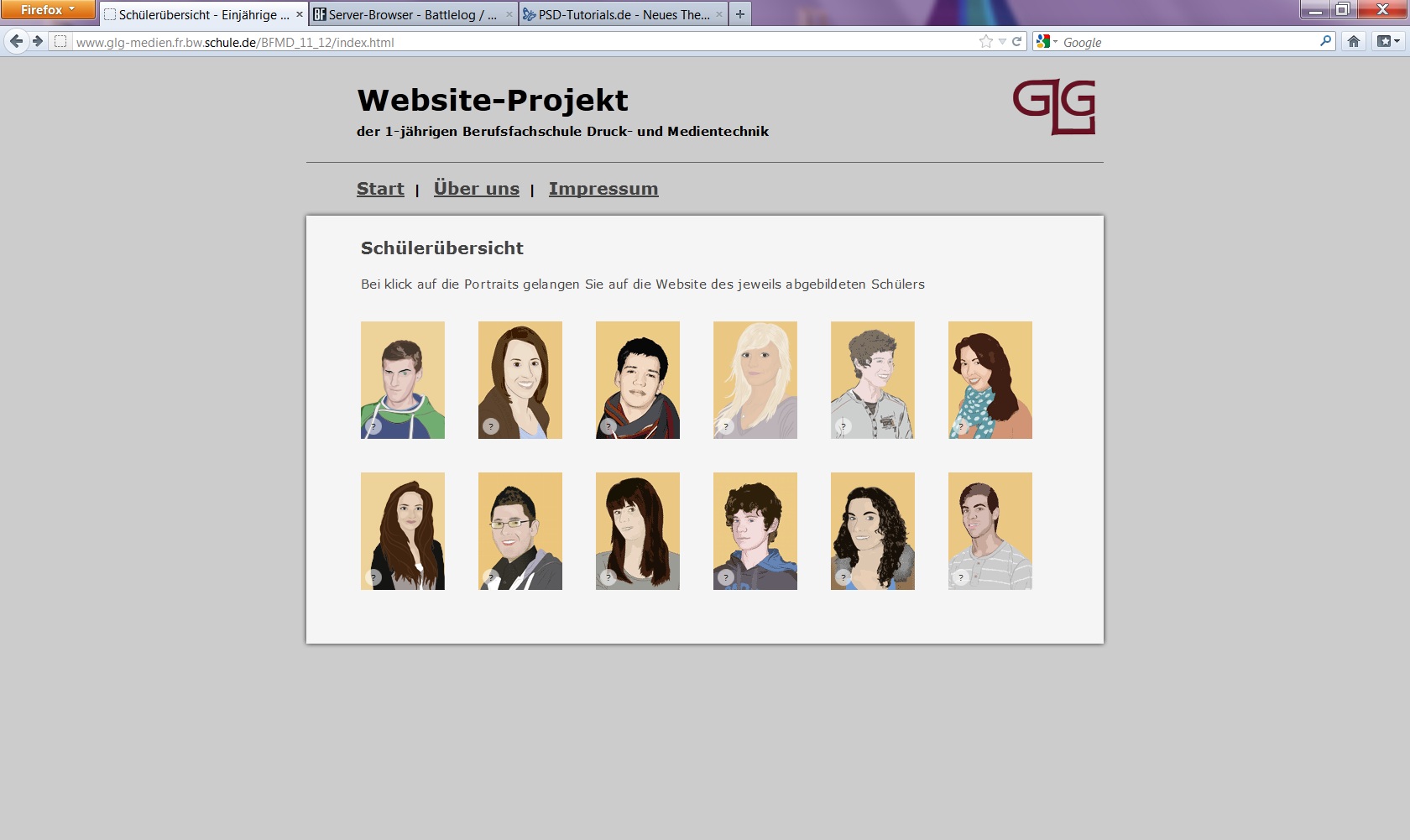
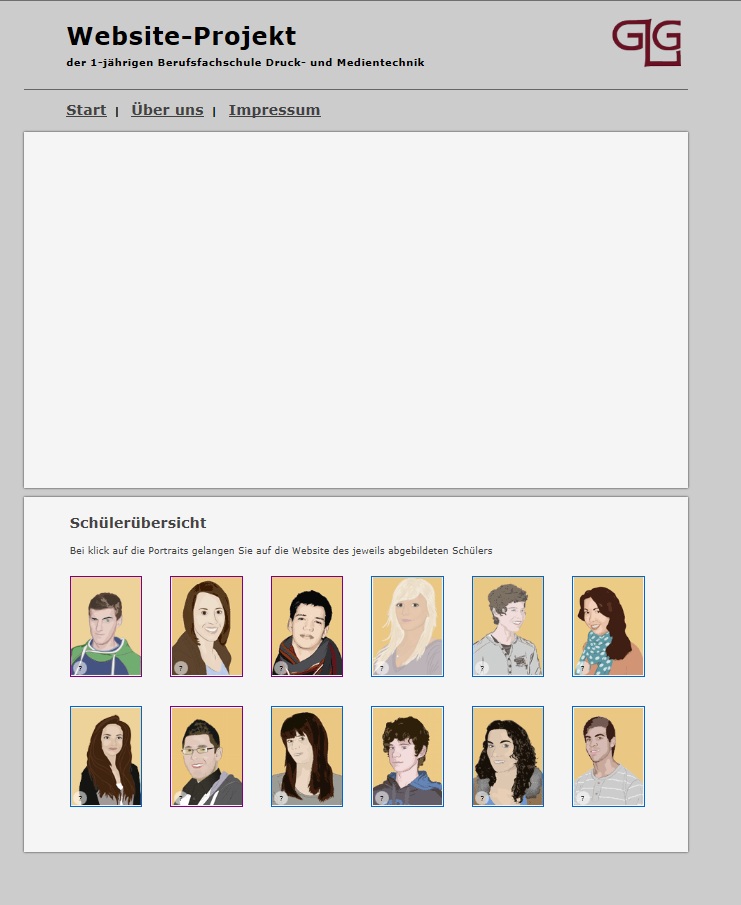
Vergleich:
Firefox

IE

kann mir da jmd sagen wie ich das Problem behen kann?
Freu mich jetzt schon auf Antworten.
Gruß Ingvar
Ich hab ein kleines Problemchen.
In der Schule sollte meine ganze Klasse je eine Website machen. Dieser Übergeordnet hab sollte ich mit einem Kollegen eine Übersicht machen.
Alles Schön und Gut!
Jetzt hab ich aber im IE das Problem, dass der mir die Übersicht unschön zerreißt.
der Link zu Page ist:
Vergleich:
Firefox

IE

kann mir da jmd sagen wie ich das Problem behen kann?
Freu mich jetzt schon auf Antworten.
Gruß Ingvar
Zuletzt bearbeitet:


