Hallo,
ich erstelle eine neue Webseite im responsive Design und habe auch mehrere divs erstellt.
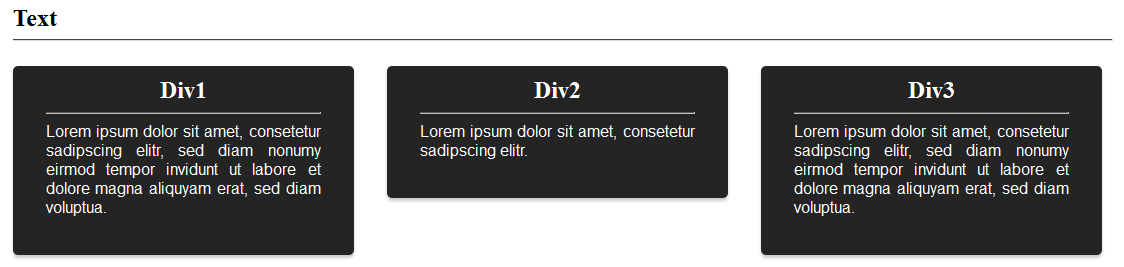
An einer Stelle habe ich drei divs nebeneinander stehen und sobald die Bildschirmauflösung kleiner wird, teilt sich das dann auf. Alle divs haben eine Hintergrundfarbe, sodass sie wie "Kästchen" aussehen.
Mein Problem jedoch ist, dass der Text in div1 länger ist als in div2. So sieht man sofort, dass das Kästchen in div2 kürzer ist als in div1 und sieht natürlich unschön aus.
Gibt es eine Möglichkeit, dass man mehrere divs auf eine Höhe bringen kann, sodass es noch immer flexibel ist? Oder dass die anderen divs sich auf die Höhe vom 1. div anpassen sollen? Oder gar andere Lösungen?
Eine Möglichkeit wäre natürlich, die Hintergrundfarbe der divs zu entfernen, damit es die gleiche Farbe mit dem Hintergrund hat. So würde man nicht mehr sehen, dass div2 kürzer ist. Aber mir wäre lieber, wenn die Hintergrundfarbe bestehen bleiben würde.
Ich hoffe, dass man mir weiterhelfen kann.
Vielen Dank für die Hilfe im Voraus.
ich erstelle eine neue Webseite im responsive Design und habe auch mehrere divs erstellt.
An einer Stelle habe ich drei divs nebeneinander stehen und sobald die Bildschirmauflösung kleiner wird, teilt sich das dann auf. Alle divs haben eine Hintergrundfarbe, sodass sie wie "Kästchen" aussehen.
Mein Problem jedoch ist, dass der Text in div1 länger ist als in div2. So sieht man sofort, dass das Kästchen in div2 kürzer ist als in div1 und sieht natürlich unschön aus.
Gibt es eine Möglichkeit, dass man mehrere divs auf eine Höhe bringen kann, sodass es noch immer flexibel ist? Oder dass die anderen divs sich auf die Höhe vom 1. div anpassen sollen? Oder gar andere Lösungen?
Eine Möglichkeit wäre natürlich, die Hintergrundfarbe der divs zu entfernen, damit es die gleiche Farbe mit dem Hintergrund hat. So würde man nicht mehr sehen, dass div2 kürzer ist. Aber mir wäre lieber, wenn die Hintergrundfarbe bestehen bleiben würde.
Ich hoffe, dass man mir weiterhelfen kann.
Vielen Dank für die Hilfe im Voraus.