Hat es drauf
AW: Mein Portfolio
Die Navigationspunkte sind ziemlich klein. Bei den Social Media Icons genau umgekehrt. Sind im Vergleich zur restlichen Navigation recht groß und drängen sich zu stark in den Vordergrund.
Das "Filter-Gematsche" in der Headergrafik, sowie die in die Ecke gequetschten Puzzle-teile sind jetzt nicht der Hit. Wirkt wie alles schnell zusammengeschustert.

Was bedeutet der Copyright Hinweis im Footer? Ich glaube nicht das es die Website schon seit 1997 gibt. Also ändern, raus damit oder wenigstens als Text. Der Link zum Impressum, so wie die Navigation sollten angepasst werden.
Also ändern, raus damit oder wenigstens als Text. Der Link zum Impressum, so wie die Navigation sollten angepasst werden.
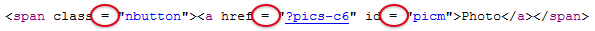
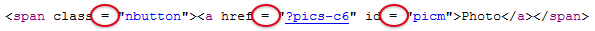
Nun zu deinem Quelltext. Hier sollte auch einiges korrigiert werden. Eine Navigation wird mit Hilfe einer unsortierten Liste umgesetzt. Außerdem bei Attributen und der Gleichen keine Leerstellen.

Bei deinen eingebundenen Stylesheets fehlt im übrigen überall der schließende tag bzw. ein Schrägstrich (Slash » / ) vor der schließenden Klammer. Das weglassen ist erst seit/ab HTML5 gültig.
Dein Grundgerüst würde ich nochmal überarbeiten. Fehler mit Hilfe des Firebugs und der Developer Toolbar anzeigen lassen und entsprechend korrigieren. Formatierungen alle im CSS notieren.
Liebe Grüße, Patrick
Die Navigationspunkte sind ziemlich klein. Bei den Social Media Icons genau umgekehrt. Sind im Vergleich zur restlichen Navigation recht groß und drängen sich zu stark in den Vordergrund.
Das "Filter-Gematsche" in der Headergrafik, sowie die in die Ecke gequetschten Puzzle-teile sind jetzt nicht der Hit. Wirkt wie alles schnell zusammengeschustert.

Was bedeutet der Copyright Hinweis im Footer? Ich glaube nicht das es die Website schon seit 1997 gibt.
 Also ändern, raus damit oder wenigstens als Text. Der Link zum Impressum, so wie die Navigation sollten angepasst werden.
Also ändern, raus damit oder wenigstens als Text. Der Link zum Impressum, so wie die Navigation sollten angepasst werden. Nun zu deinem Quelltext. Hier sollte auch einiges korrigiert werden. Eine Navigation wird mit Hilfe einer unsortierten Liste umgesetzt. Außerdem bei Attributen und der Gleichen keine Leerstellen.

HTML:
<!-- XHTML -->
<!-- no whitespaces ="value/attribute" -->
<link rel="stylesheet" type="text/css" media="all" href="assets/css/style.css" />
<!-- navigation -->
<div id="nav">
<ul>
<li><a href="#">page 1</a></li>
<li><a href="#">page 2</a></li>
<li><a href="#">page 3</a></li>
</ul>
</div>Dein Grundgerüst würde ich nochmal überarbeiten. Fehler mit Hilfe des Firebugs und der Developer Toolbar anzeigen lassen und entsprechend korrigieren. Formatierungen alle im CSS notieren.
HTML:
<!-- XHTML -->
<div id="wrapper">
<div id="header">
<!-- header -->
</div>
<div id="content">
<!-- content here -->
</div>
<div id="footer">
<p>©2013 M. Mustermann</p>
<ul id="nav">
<li><a href="#">page 1</a></li>
<li><a href="#">page 2</a></li>
<li><a href="#">page 3</a></li>
<li><a href="#">page 4</a></li>
</ul>
<ul id="social">
<li><a class="gplus" href="#">googleplus</a></li>
<li><a class="fbook" href="#">facebook</a></li>
<li><a class="twitter" href="#">twitter</a></li>
</ul>
</div>
</div>Liebe Grüße, Patrick
Zuletzt bearbeitet:


