Hey Leute,
ich bin seit ein paar Wochen dabei, meine lieb gewonnenen statischen PX über Bord zu werfen und mich mit % und EM anzufreunden. Kurz: ich will responsiv werden. Die Idee dahinter find ich gut.
Was ich nicht gut finde, ist, dass meine Seite* nach alter Methode gefühlt schon 100 mal fertig gewesen wäre. Mit den %-und EM-Angaben dauert das alles unendlich lange. Ich hab mal was gelesen von 40%-50% mehr Aufwand als bei einer Seite mit festem PX-Layout. Selbst wenn ich meine Unwissenheit, Lernaufwand, Recherchen im Web abziehe, hab ich jedoch das Gefühl, mit der responsiven Methode >500% Mehr-Aufwand zu haben. Und dabei hab ich mich schon vom pixelgenauen Layout verabschiedet. Das Layout muß auch nicht in jedem Browser gleich aussehen. Und trotzdem ... das dauert alles einfach zu lange. Bin kurz davor, Mr. Responsiv den Laufpass zu geben.
Ist das normal? Geht das anderen auch so?
Alwin
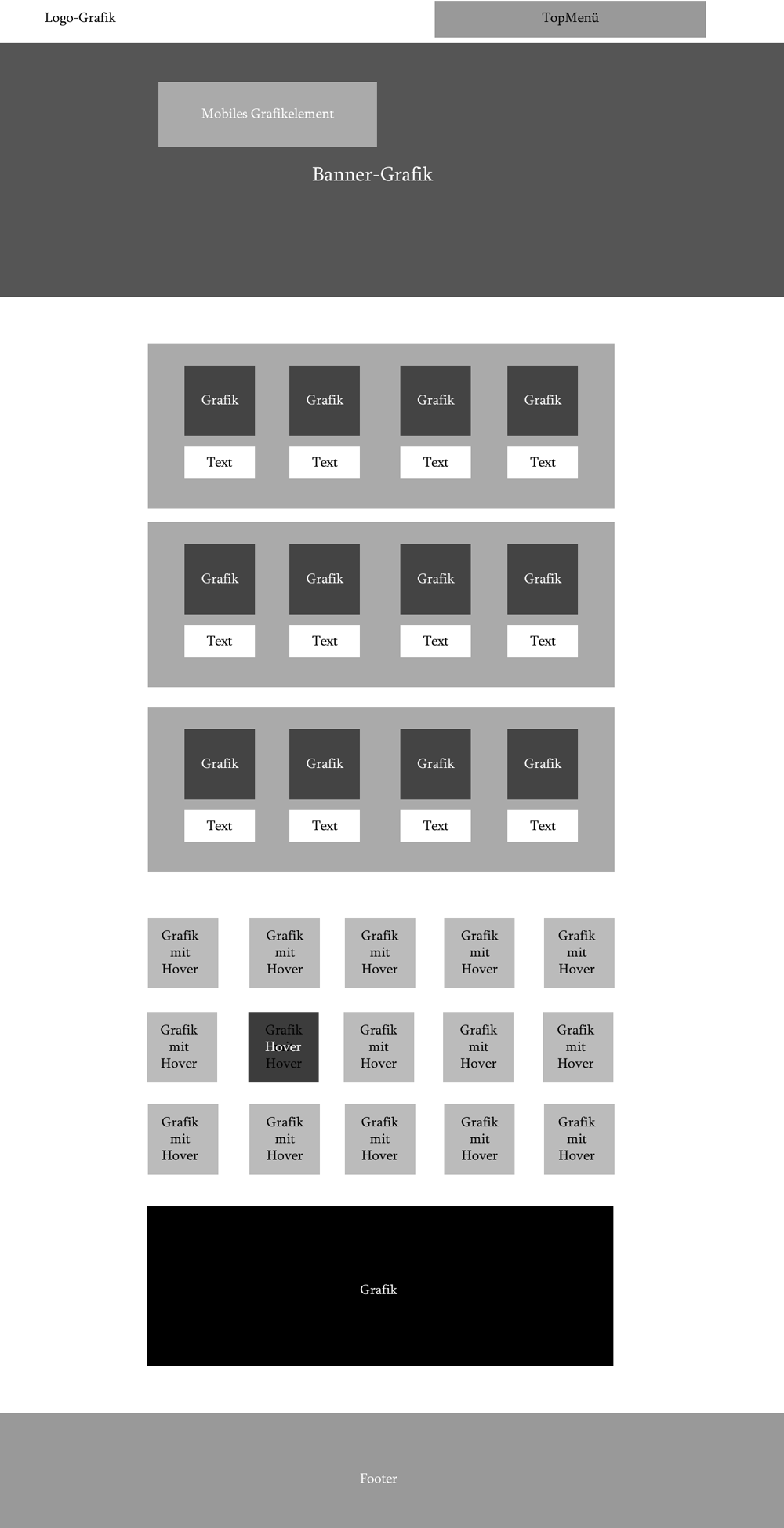
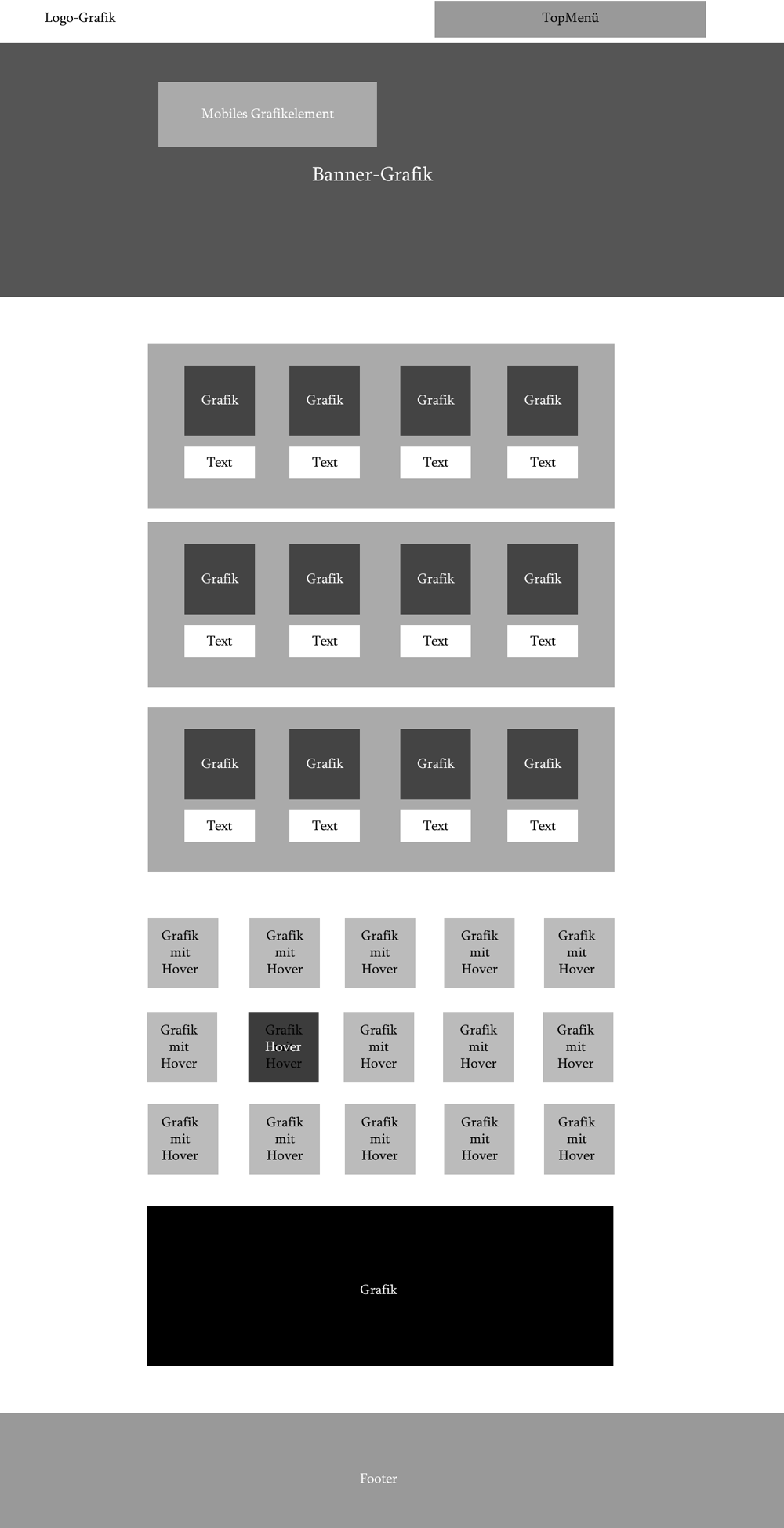
PS: die Webseite, die ich gerade baue, besteht nur aus EINER Seite! Hat ein Top-Menü, ein Banner und 4 Sektionen. Allerdings werfe ich mit ein paar schachbrett-artig angeordneten Bild-Boxen um mich. Die Boxen haben Hover-Effekte mit mittelpunkt-zentriertem Text. Da kracht es ständig ... ich hab mal eine grobe Skizze angehängt. Ich dachte, so was ist simpel und ein guter Anfang ...

ich bin seit ein paar Wochen dabei, meine lieb gewonnenen statischen PX über Bord zu werfen und mich mit % und EM anzufreunden. Kurz: ich will responsiv werden. Die Idee dahinter find ich gut.
Was ich nicht gut finde, ist, dass meine Seite* nach alter Methode gefühlt schon 100 mal fertig gewesen wäre. Mit den %-und EM-Angaben dauert das alles unendlich lange. Ich hab mal was gelesen von 40%-50% mehr Aufwand als bei einer Seite mit festem PX-Layout. Selbst wenn ich meine Unwissenheit, Lernaufwand, Recherchen im Web abziehe, hab ich jedoch das Gefühl, mit der responsiven Methode >500% Mehr-Aufwand zu haben. Und dabei hab ich mich schon vom pixelgenauen Layout verabschiedet. Das Layout muß auch nicht in jedem Browser gleich aussehen. Und trotzdem ... das dauert alles einfach zu lange. Bin kurz davor, Mr. Responsiv den Laufpass zu geben.

Ist das normal? Geht das anderen auch so?
Alwin
PS: die Webseite, die ich gerade baue, besteht nur aus EINER Seite! Hat ein Top-Menü, ein Banner und 4 Sektionen. Allerdings werfe ich mit ein paar schachbrett-artig angeordneten Bild-Boxen um mich. Die Boxen haben Hover-Effekte mit mittelpunkt-zentriertem Text. Da kracht es ständig ... ich hab mal eine grobe Skizze angehängt. Ich dachte, so was ist simpel und ein guter Anfang ...


 Seit dem ist verflixt viel passiert - jetzt heißt es "nachsitzen"
Seit dem ist verflixt viel passiert - jetzt heißt es "nachsitzen" 

