Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Du solltest ein Upgrade durchführen oder einen alternativen Browser verwenden.
Antworten auf deine Fragen:
Neues Thema erstellen
- Start
- Forum
- Sonstiges
- Webdesign, Webentwicklung & Programmierung
- Webdesign: HTML/CSS, Responsive Design, Sass...
Abgeflachte Kanten, Schatten
Mod | Forum
AW: Abgeflachte Kanten, Schatten
Oh-oh.. Nichts für ungut, aber das hört sich schon fast nach Webdesign 1990 an ..
Egal.. Beides könnte man mit CSS3 erledigen. Und zwar mit box-shadow
Mit den abgeflachten Kanten muss man eben ein wenig rumspielen.
Hallo ihr Lieben,
ich würde gerne meine Menüführung, mit Schatten hinterlegen bzw. abgeflachte Kanten. Hat jmd. ne Idee wie ich das machen kann?
Hab was mit shadow gefunden aber das erkennt nicht jeder.
Oh-oh.. Nichts für ungut, aber das hört sich schon fast nach Webdesign 1990 an ..
Egal.. Beides könnte man mit CSS3 erledigen. Und zwar mit box-shadow
Mit den abgeflachten Kanten muss man eben ein wenig rumspielen.
Meinst du jeder Browser? Ältere Browser unterstützen das nicht, hast recht.. Wenn du meinst, dass die Schatten und abgeflachten Kanten auch für Nutzer älterer Browser nicht verzichtbar sind, wird dir wohl ncihts übrigbleiben, als das Menü mit Grafiken zu erstellen..Das erkennt nicht jeder?
AW: Abgeflachte Kanten, Schatten
genau das box-shadow meine ich.
Ich bekomm das irgendwie nicht hin *grrr*. Ich fummle da die ganze Zeit schon rum, aber gut zu wissen das ich damit richtig liege
Ich meine wie bei amazon links die orangene Fläche. So in der Art hatte ich mir des vorgestellt....ich hab ja folgendes gefunden:
.shadow {
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
}
Ja das mit den Grafiken hab ich auch überlegt, aber das ist doch dann nicht barrierefrei?! Oder kann man darüber in der heutigen Zeit wegsehen?!
genau das box-shadow meine ich.
Ich bekomm das irgendwie nicht hin *grrr*. Ich fummle da die ganze Zeit schon rum, aber gut zu wissen das ich damit richtig liege
Ich meine wie bei amazon links die orangene Fläche. So in der Art hatte ich mir des vorgestellt....ich hab ja folgendes gefunden:
.shadow {
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
}
Ja das mit den Grafiken hab ich auch überlegt, aber das ist doch dann nicht barrierefrei?! Oder kann man darüber in der heutigen Zeit wegsehen?!
Zuletzt bearbeitet:
AW: Abgeflachte Kanten, Schatten
Nicht darüber hinwegsehen. Das Thema wird ja immer größer.
Jede eingefügte Grafik kann mit einem alternativen Text
versehen werden. Dieser wäre zum Einen für Suchmaschinen
wichtig, aber auch die Screen Reader für Sehbehinderte
lesen diesen Text.
Um das Problem der älteren Browser ein Stück weit zu umgehen,
kannst Du auch mal nach jQuery-Menüs suchen. Da gibt es ja
schon ein paar nette.
Und außerdem geht es bei amazon.des button nicht nur um den
Schatten, oder?
Guck mal hier:
Oder Du gibst einfach mal "glossy button" ( ) in die Suche ein.
Nicht darüber hinwegsehen. Das Thema wird ja immer größer.
Jede eingefügte Grafik kann mit einem alternativen Text
versehen werden. Dieser wäre zum Einen für Suchmaschinen
wichtig, aber auch die Screen Reader für Sehbehinderte
lesen diesen Text.
Um das Problem der älteren Browser ein Stück weit zu umgehen,
kannst Du auch mal nach jQuery-Menüs suchen. Da gibt es ja
schon ein paar nette.
Und außerdem geht es bei amazon.des button nicht nur um den
Schatten, oder?
Guck mal hier:
Oder Du gibst einfach mal "glossy button" ( ) in die Suche ein.
Zuletzt bearbeitet:
Mod | Forum
AW: Abgeflachte Kanten, Schatten
Das allein sagt uns nicht viel.. Wie wärs, wenn du uns mal den ganzen Code postest - noch besser: deine Seite irgendwo hochlädst
Zum Amazon Button: Hier habe ich was ähnliches erstellt:
Die mittlere Reihe kommt dem relativ nahe..
genau das box-shadow meine ich.
Ich bekomm das irgendwie nicht hin *grrr*. Ich fummle da die ganze Zeit schon rum, aber gut zu wissen das ich damit richtig liege
.shadow {
-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;
}
Das allein sagt uns nicht viel.. Wie wärs, wenn du uns mal den ganzen Code postest - noch besser: deine Seite irgendwo hochlädst
Zum Amazon Button: Hier habe ich was ähnliches erstellt:
Die mittlere Reihe kommt dem relativ nahe..
AW: Abgeflachte Kanten, Schatten
@ben3plus
erstelle ich dann meine Navigationsleiste komplett in photohsop und lege dann darüber meinen Text. Hab ich das richtig verstanden? Oder meinst du nur den alt-tag?
Aber wenn ich nun weiße Schrift habe auf blauem Hintergrund und das Bild würde nicht angezeigt werden, sieht man meinen Text ja auch nicht...hmmm
Ja danke für die Beispiele genauso hab ich mir das vorgestellt.
Ich probiere mich mal daran und melde mich wieder;-)
Ich kann dir das Bild gerne zu schicken wie ich mir die Navi vorstelle.
@ben3plus
erstelle ich dann meine Navigationsleiste komplett in photohsop und lege dann darüber meinen Text. Hab ich das richtig verstanden? Oder meinst du nur den alt-tag?
Aber wenn ich nun weiße Schrift habe auf blauem Hintergrund und das Bild würde nicht angezeigt werden, sieht man meinen Text ja auch nicht...hmmm
Ja danke für die Beispiele genauso hab ich mir das vorgestellt.
Ich probiere mich mal daran und melde mich wieder;-)
Ich kann dir das Bild gerne zu schicken wie ich mir die Navi vorstelle.
Zuletzt bearbeitet:
Hat es drauf
AW: Abgeflachte Kanten, Schatten
Du würdest natürlich nur deine Grafiken mittels CSS als background einbinden. Deinen Text musst du als normalen Text ausgeben lassen, dann gibt es auch keine Probleme mit Skalierbarkeit, Bilder deaktiviert etc.
Aber stell deinen Entwurf für deine Navigation ruhig für alle online zum ansehen, vielleicht lässt sich dein Wunsch gut mit CSS3 umsetzen.
Du würdest natürlich nur deine Grafiken mittels CSS als background einbinden. Deinen Text musst du als normalen Text ausgeben lassen, dann gibt es auch keine Probleme mit Skalierbarkeit, Bilder deaktiviert etc.
Aber stell deinen Entwurf für deine Navigation ruhig für alle online zum ansehen, vielleicht lässt sich dein Wunsch gut mit CSS3 umsetzen.
Mod | Forum
AW: Abgeflachte Kanten, Schatten
Du kannst deine Versuche auch bei nicht-Gelingen posten, dann können wir dir weiterhelfen
Ja
//edit
Für deine "Amazon-ähnliche" abgeflachte Kante kannst du auch mal nach "CSS3 gradients" bei einer großen Suchmaschiene suchen
Also den Schatten hab ich mit box-shadow hinbekommen. Nun versuche ich mich an den Kanten ohne Grafikeinbindung. Bei gelingen werde ich dieses hier posten.
Du kannst deine Versuche auch bei nicht-Gelingen posten, dann können wir dir weiterhelfen
Edit: Das ist eine super Seite.
Ja
//edit
Für deine "Amazon-ähnliche" abgeflachte Kante kannst du auch mal nach "CSS3 gradients" bei einer großen Suchmaschiene suchen
Zuletzt bearbeitet:
AW: Abgeflachte Kanten, Schatten
Ok ich poste mal meinen Code, es ist nicht so wie ich es mir gedacht habe Ich möchte die obere Box hinter meine Navi als Schatten. Und zwischen den Seiten wollte ich keinen Schatten. Hmm... wie bekomme ich den Schatten da weg und die white box hinter meine Navi? Hab es mit z-index versucht.
Ich möchte die obere Box hinter meine Navi als Schatten. Und zwischen den Seiten wollte ich keinen Schatten. Hmm... wie bekomme ich den Schatten da weg und die white box hinter meine Navi? Hab es mit z-index versucht.
Hab alles in eine Datei geballert, wollte erstmal hin und her testen
Danke für deinen Tip mit gradients...jetzt sehen die Buttons so aus wie ich sie haben will, nun muss ich nur noch richtig positionieren und den Balken da hinterlegen.
Den Code werde ich dann hier posten.
Ok ich poste mal meinen Code, es ist nicht so wie ich es mir gedacht habe
Hab alles in eine Datei geballert, wollte erstmal hin und her testen
Danke für deinen Tip mit gradients...jetzt sehen die Buttons so aus wie ich sie haben will, nun muss ich nur noch richtig positionieren und den Balken da hinterlegen.
Den Code werde ich dann hier posten.
Zuletzt bearbeitet:
Mod | Forum
AW: Abgeflachte Kanten, Schatten
Den Code ahst du doch schon gepostet :lol: Wo isser hin? ICh hab in mir mal kopiert, und schaue mal wo das problem liegt
Kleiner Tipp: Für Code am Besten das Codewerkzeug (rechts oben im EIngabefenster) benutzen
//edit
So ich habe mal ein bisschen rumprobiert und geordnet.. Du hattest teilweise ziemlich komische Sachen in deinem Quelltext: Doctype habe ich mal auf HTML5 geändert, es waren ziemlich viele nicht vorhandene id's im stylesheet beschrieben, und was bitte ist das mit dem "nur für IE"??
Aber ich denke mal so möchtest du, dass es aussieht:
Den Code werde ich dann hier posten.
Den Code ahst du doch schon gepostet :lol: Wo isser hin? ICh hab in mir mal kopiert, und schaue mal wo das problem liegt

Kleiner Tipp: Für Code am Besten das Codewerkzeug (rechts oben im EIngabefenster) benutzen
//edit
So ich habe mal ein bisschen rumprobiert und geordnet.. Du hattest teilweise ziemlich komische Sachen in deinem Quelltext: Doctype habe ich mal auf HTML5 geändert, es waren ziemlich viele nicht vorhandene id's im stylesheet beschrieben, und was bitte ist das mit dem "nur für IE"??
Aber ich denke mal so möchtest du, dass es aussieht:
Zuletzt bearbeitet:
AW: Abgeflachte Kanten, Schatten
So jetzt ist alles schön
Danke für deinen bomben Tipp mit den gradients das hat wunder gewirkt juhuuu.
Ähm, ja Codewerkzeug, ähm ich suche bin blind... Meinst du den Editorbutton wechseln?
Meinst du den Editorbutton wechseln?
Hier der Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>test</title>
<style type="text/css">
body {
font: normal 100.01% Helvetica, Arial, sans-serif;
font-size:13px;
}
a:link { color:#800021; }
a:visited { color:#800021; }
a:focus { font-weight:bold; font-weight:bold;}
a:hover { color:black; font-weight:bold;}
a:active { color:#800021; }
#schaltflaeche{
position:absolute;
padding-top:140px;
height: 591px;
width: 1024px;
font-family: arial,helvetica,verdana;
font-size: 13px;
}
ul#Navigation{
margin:0;
padding: 0;
text-align: left;
}
ul#Navigation li{
list-style: none;
float: left;
width: 130px;
height:15px;
position: relative;
background-color:rgb(70,130,180);
padding-left:0.5em;
padding-top:0.5em;
padding-bottom:0.8em;
background:-moz-linear-gradient(top, rgb(176,224,230), rgb(70,130,180)); /* Firefox */
box-shadow:5px 5px 5px rgba(0,0,0,0.5); /* alle neuen Browser, W3C Standard */
}
ul#Navigation li ul{
margin: 0;
padding:0;
padding-top:9px;
padding-left:5px;
position: absolute;
left: -0.3em;
}
ul#Navigation li ul li{
float: none;
display: block;
}
ul#Navigation a{
display: block;
color:white;
text-decoration: none;
font-weight: bold;
}
ul#Navigation a:hover, li a#aktuell{
color: black;
font-weight: bold;
}
li a#aktuell{ /* aktuelle Rubrik kennzeichnen */
color: black;
}
ul#Navigation li>ul{ /* Erweiterung zur dynamischen Ein-/Ausblendung */
display: none;
}
ul#Navigation li:hover>ul, ul#Navigation li>a#aktuell+ul{
display: block;
}
</style>
</head>
<body>
<div id="schaltflaeche"><ul id="Navigation">
<li><a href="seite1.html">Seite_1</a></li>
<li><a href="seite2.html">Seite_2</a>
<ul>
<li><a href="seite3.html">Seite_3</a></li>
</ul>
</li>
<li><a href="seite4.html">Seite_4</a></li>
<li><a href="seite5.html">Seite_5</a></li>
</ul><div></div></div>
</body>
</html>
So jetzt ist alles schön
Danke für deinen bomben Tipp mit den gradients das hat wunder gewirkt juhuuu.
Ähm, ja Codewerkzeug, ähm ich suche bin blind...
Hier der Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>test</title>
<style type="text/css">
body {
font: normal 100.01% Helvetica, Arial, sans-serif;
font-size:13px;
}
a:link { color:#800021; }
a:visited { color:#800021; }
a:focus { font-weight:bold; font-weight:bold;}
a:hover { color:black; font-weight:bold;}
a:active { color:#800021; }
#schaltflaeche{
position:absolute;
padding-top:140px;
height: 591px;
width: 1024px;
font-family: arial,helvetica,verdana;
font-size: 13px;
}
ul#Navigation{
margin:0;
padding: 0;
text-align: left;
}
ul#Navigation li{
list-style: none;
float: left;
width: 130px;
height:15px;
position: relative;
background-color:rgb(70,130,180);
padding-left:0.5em;
padding-top:0.5em;
padding-bottom:0.8em;
background:-moz-linear-gradient(top, rgb(176,224,230), rgb(70,130,180)); /* Firefox */
box-shadow:5px 5px 5px rgba(0,0,0,0.5); /* alle neuen Browser, W3C Standard */
}
ul#Navigation li ul{
margin: 0;
padding:0;
padding-top:9px;
padding-left:5px;
position: absolute;
left: -0.3em;
}
ul#Navigation li ul li{
float: none;
display: block;
}
ul#Navigation a{
display: block;
color:white;
text-decoration: none;
font-weight: bold;
}
ul#Navigation a:hover, li a#aktuell{
color: black;
font-weight: bold;
}
li a#aktuell{ /* aktuelle Rubrik kennzeichnen */
color: black;
}
ul#Navigation li>ul{ /* Erweiterung zur dynamischen Ein-/Ausblendung */
display: none;
}
ul#Navigation li:hover>ul, ul#Navigation li>a#aktuell+ul{
display: block;
}
</style>
</head>
<body>
<div id="schaltflaeche"><ul id="Navigation">
<li><a href="seite1.html">Seite_1</a></li>
<li><a href="seite2.html">Seite_2</a>
<ul>
<li><a href="seite3.html">Seite_3</a></li>
</ul>
</li>
<li><a href="seite4.html">Seite_4</a></li>
<li><a href="seite5.html">Seite_5</a></li>
</ul><div></div></div>
</body>
</html>
Zuletzt bearbeitet:
Mod | Forum
AW: Abgeflachte Kanten, Schatten
Schau dir doch mal die in meinem letzten Post verlinkte Seite an.. Möchtest du es so haben? Dann kann ichs dir erklären
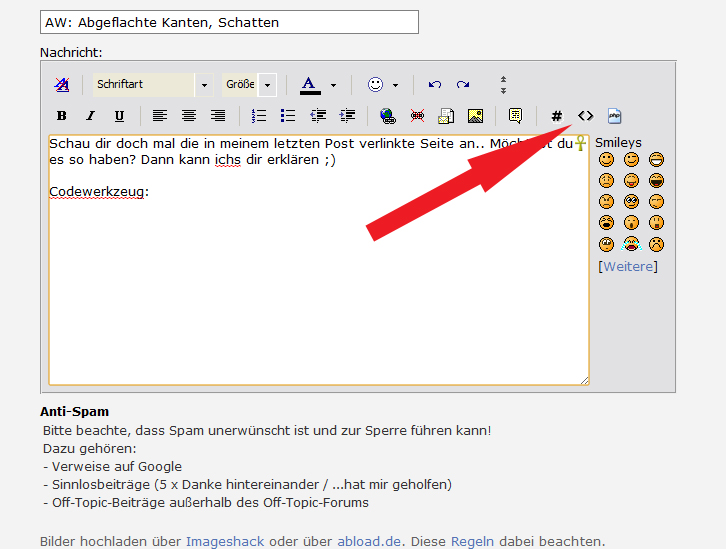
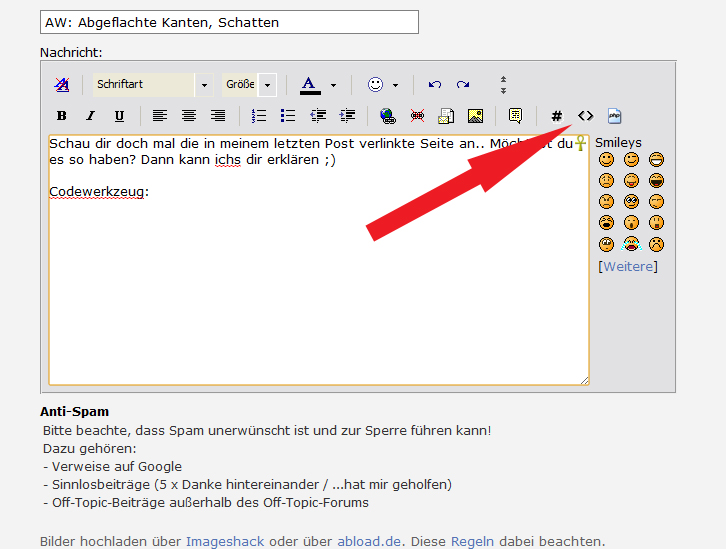
Codewerkzeug:

Schau dir doch mal die in meinem letzten Post verlinkte Seite an.. Möchtest du es so haben? Dann kann ichs dir erklären

Codewerkzeug:

Antworten auf deine Fragen:
Neues Thema erstellen
Willkommen auf PSD-Tutorials.de
In unseren Foren vernetzt du dich mit anderen Personen, um dich rund um die Themen Fotografie, Grafik, Gestaltung, Bildbearbeitung und 3D auszutauschen. Außerdem schalten wir für dich regelmäßig kostenlose Inhalte frei. Liebe Grüße senden dir die PSD-Gründer Stefan und Matthias Petri aus Waren an der Müritz. Hier erfährst du mehr über uns.

Nächster neuer Gratisinhalt
03
Stunden
:
:
25
Minuten
:
:
19
Sekunden
Statistik des Forums

