Nicht mehr ganz neu hier
p { margin-bottom: 0.25cm; line-height: 120%; }
Hallo!
Nachdem ich mir einige Tutorials zum Thema "Freistellen" durchgelesen habe und doch nicht fündig wurde, stelle ich jetzt doch kurz mein Problem vor (Ich benutze noch Photoshop CS2):
Ich habe hier als Ausgangsbild dieses schwarze Smilie auf weißem Grund (png-Format):
Wenn ich das Bild in der Windows-Fotoanzeige öffne, sieht das logischerweise so aus:
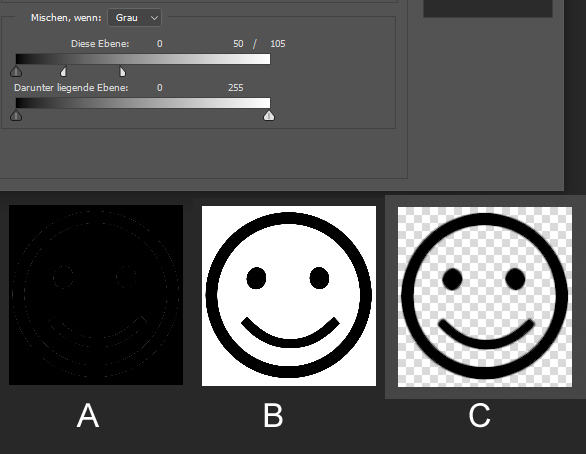
Nun soll der Hintergrund transparent werden, was mit dem Tool "Magischer Radiergummi" auch ganz gut gelingt. Wenn ich das nun transparente Bild in der Windows-Fotoanzeige öffne...
... wird bei genauerem Hinsehen deutlich, dass die "Übergangspixel" nicht sauber transparent geworden sind, sondern noch Weißwerte stören.
Ich würde mir aber wünschen, dass es so aussieht, wie in diesem Beispiel hier - ein sauberer Übergang von Schwarz zu Transparent:
Kann mir jemand einen Rat geben, wie das am besten zu bewerkstelligen ist?
Grüße aus Dresden!
Hallo!
Nachdem ich mir einige Tutorials zum Thema "Freistellen" durchgelesen habe und doch nicht fündig wurde, stelle ich jetzt doch kurz mein Problem vor (Ich benutze noch Photoshop CS2):
Ich habe hier als Ausgangsbild dieses schwarze Smilie auf weißem Grund (png-Format):
Wenn ich das Bild in der Windows-Fotoanzeige öffne, sieht das logischerweise so aus:
Nun soll der Hintergrund transparent werden, was mit dem Tool "Magischer Radiergummi" auch ganz gut gelingt. Wenn ich das nun transparente Bild in der Windows-Fotoanzeige öffne...
... wird bei genauerem Hinsehen deutlich, dass die "Übergangspixel" nicht sauber transparent geworden sind, sondern noch Weißwerte stören.
Ich würde mir aber wünschen, dass es so aussieht, wie in diesem Beispiel hier - ein sauberer Übergang von Schwarz zu Transparent:
Kann mir jemand einen Rat geben, wie das am besten zu bewerkstelligen ist?
Grüße aus Dresden!
Zuletzt bearbeitet: