Jester
Ich bin jetzt schon ein paarmal vor diesem Problem gestanden:
Hier ein
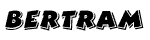
Stellt euch vor ich habe in Illustrator einen solchen Schriftzug mit Schatten und so weiter versehen und möchte nun den gelben Rand reproduzieren.
Wie funktioniert sowas? Denn Einfach ein Rand geht ja nicht weil sonst die Ecken abrunden und einfach die Vektorgrafik vergrössern und mit anderer Farbe versehen geht auch nicht weil es ja immer für den einzelnen Buchstaben zählt und sich diese somit überschneiden müssen (damit der gewollte Effekt erzielt wird)
Danke schon im Voraus für eure Hilfe!
/edit: Beispielbildscheint gegen Hotlink geschützt zu sein?
Hier ein
Stellt euch vor ich habe in Illustrator einen solchen Schriftzug mit Schatten und so weiter versehen und möchte nun den gelben Rand reproduzieren.
Wie funktioniert sowas? Denn Einfach ein Rand geht ja nicht weil sonst die Ecken abrunden und einfach die Vektorgrafik vergrössern und mit anderer Farbe versehen geht auch nicht weil es ja immer für den einzelnen Buchstaben zählt und sich diese somit überschneiden müssen (damit der gewollte Effekt erzielt wird)
Danke schon im Voraus für eure Hilfe!
/edit: Beispielbildscheint gegen Hotlink geschützt zu sein?
Code:
http://www.bestmotorcyclepictures.com/wp-content/uploads/2009/07/valentino-rossi-the-doctor.jpg
Zuletzt bearbeitet:




 :lol:
:lol: