Hallo,
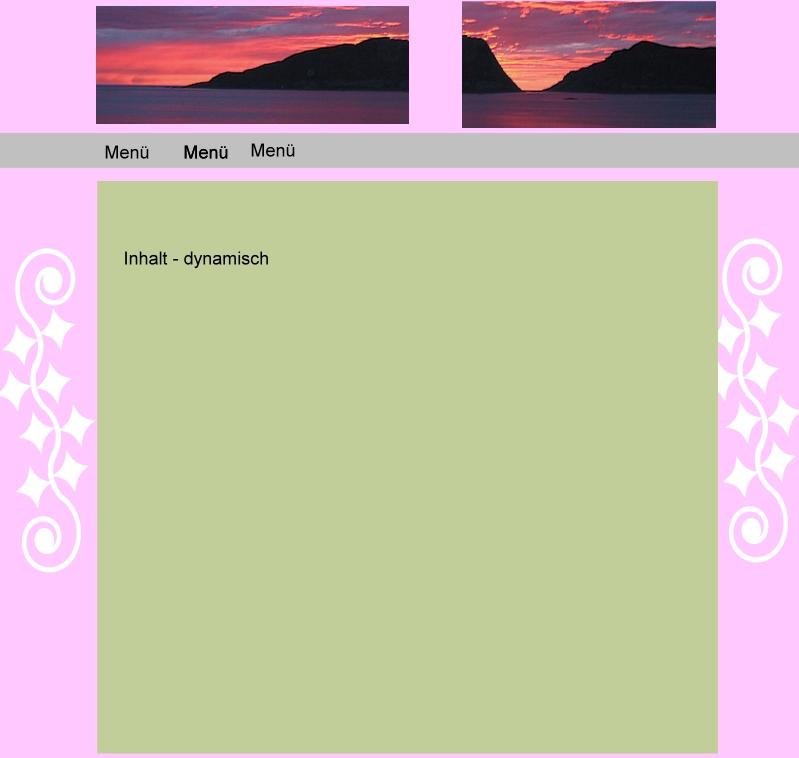
ich möchte eine Seite mit dynamischen Inhalt realisieren,wo aber seitlich rechts und links Grafiken immer stehen bleiben, nur der Inhalt soll dynamisch sein
Die Kopfgrafik soll aus 2 Bildern bestehen,die je rechts und links angeordnet sind,die Mitte passt sich dann dynamisch an
die grafiken rechts und links sollen immer da sein, und sich größenmäßig nicht verändern, nur der Inhalt soll dynamisch sein,sich der Bildschirmgröße anpassen
kann ich die grafiken li und re in div boxen mit pixelangabe packen,und den rest mit prozentangaben?
oder kann ich das mit css gar nicht so lösen?
Irgendwie komme ich grade nicht weiter
ich hänge mal eine Skizze mit rein
Vielen Dank schon mal
Joha

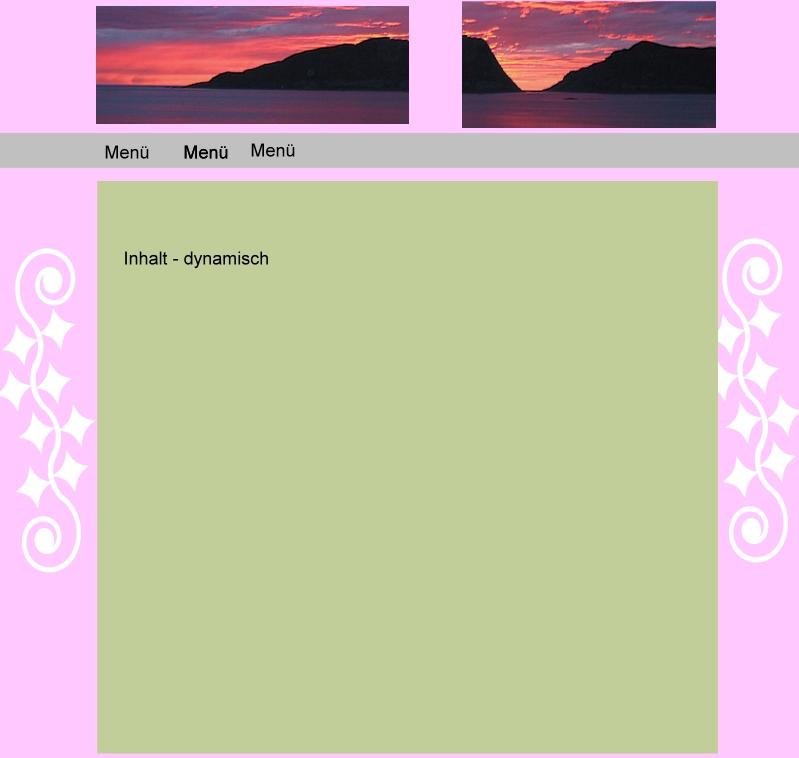
ich möchte eine Seite mit dynamischen Inhalt realisieren,wo aber seitlich rechts und links Grafiken immer stehen bleiben, nur der Inhalt soll dynamisch sein
Die Kopfgrafik soll aus 2 Bildern bestehen,die je rechts und links angeordnet sind,die Mitte passt sich dann dynamisch an
die grafiken rechts und links sollen immer da sein, und sich größenmäßig nicht verändern, nur der Inhalt soll dynamisch sein,sich der Bildschirmgröße anpassen
kann ich die grafiken li und re in div boxen mit pixelangabe packen,und den rest mit prozentangaben?
oder kann ich das mit css gar nicht so lösen?
Irgendwie komme ich grade nicht weiter
ich hänge mal eine Skizze mit rein
Vielen Dank schon mal
Joha


 Und gewöhn dir an bei allen Werten die ungleich NULL sind die Einheit mit dazuzuschreiben (und deinen code hier auch als solchen zu posten):
Und gewöhn dir an bei allen Werten die ungleich NULL sind die Einheit mit dazuzuschreiben (und deinen code hier auch als solchen zu posten):
