Noch nicht viel geschrieben
Hallo zusammen,
ich möchte bei einem Logo die Schrift rastern und vom Hintergrund aussparen, um eine Vektordatei zu erstellen.
Bei der Bearbeitung in Illustrator CC tritt folgendes Problem auf, bei dem ich nicht weiterkomme.
Der Schriftzug ist auf einem weißen Hintergrund. Von dieser Fläche möchte ich die Fläche des Schriftzuges subtrahieren, damit das Logo auf jedem Hintergrund platziert werden kann.
Hier meine Arbeitsschritte:
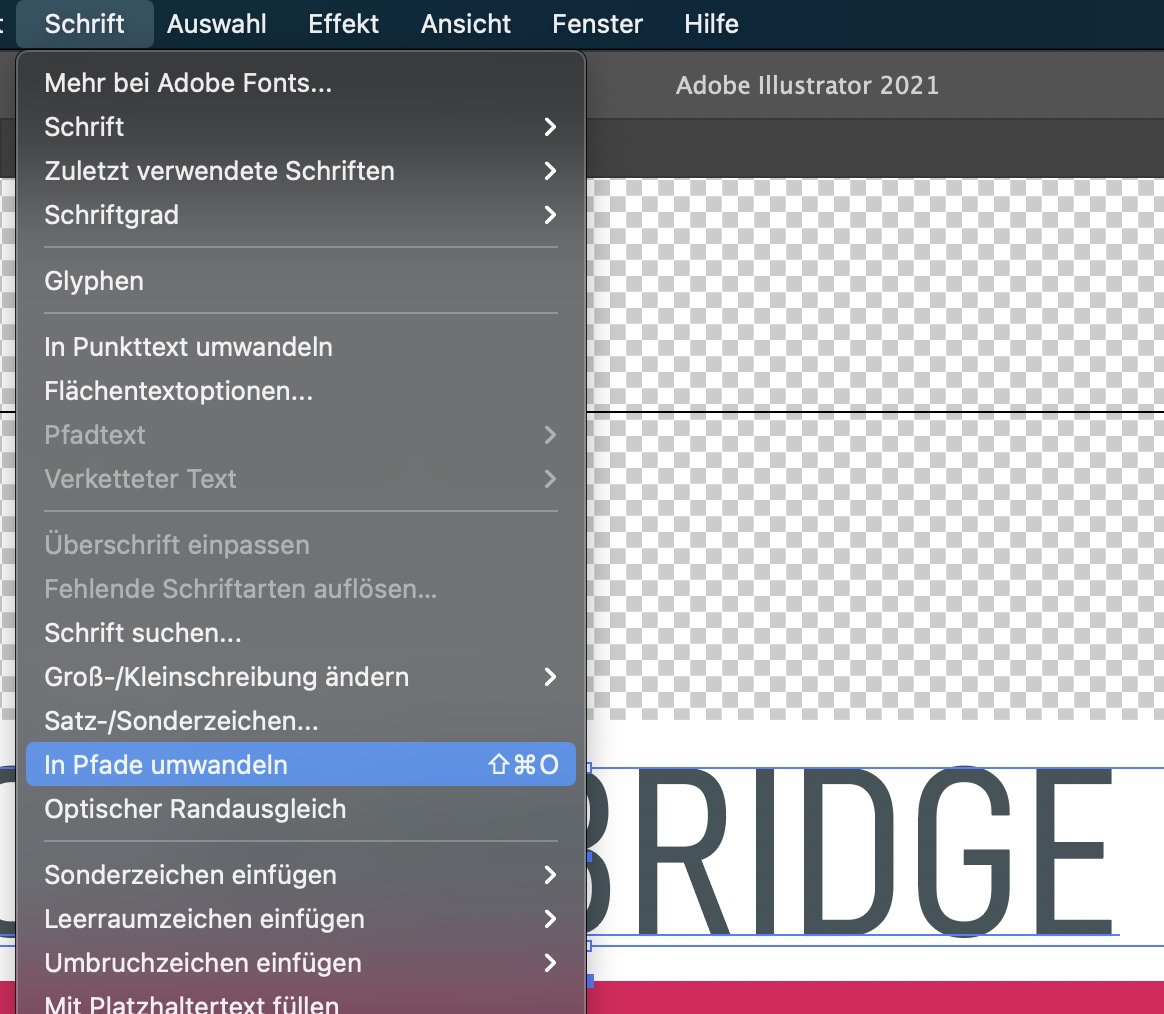
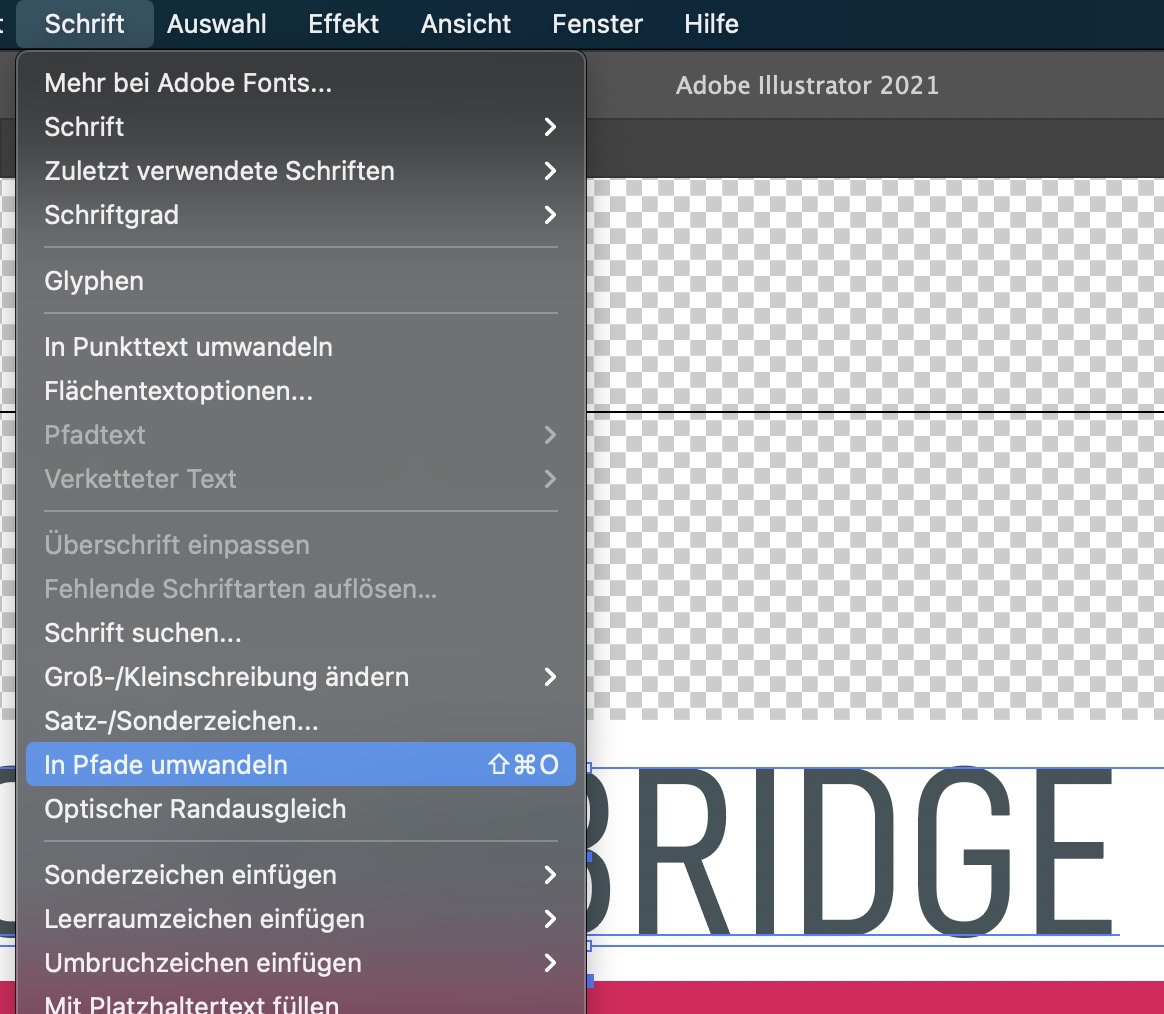
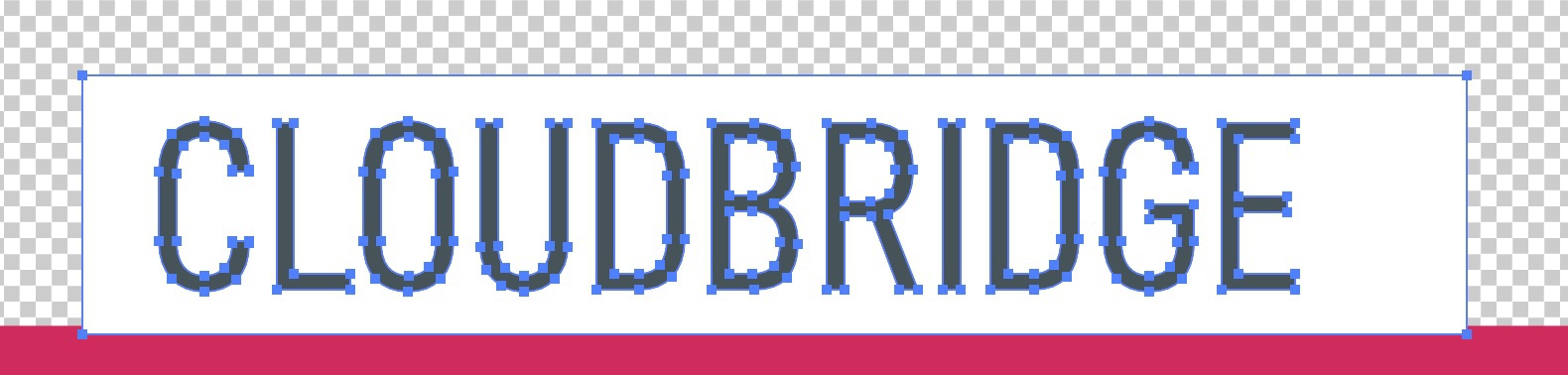
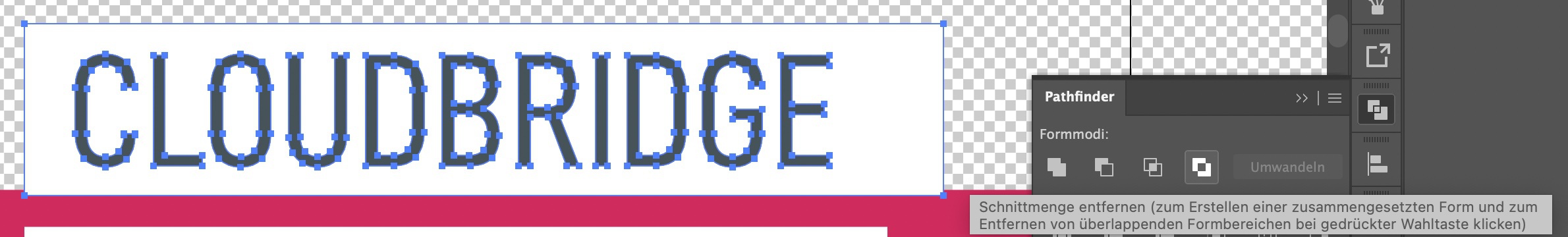
1. Schrift in Pfade umwandeln:

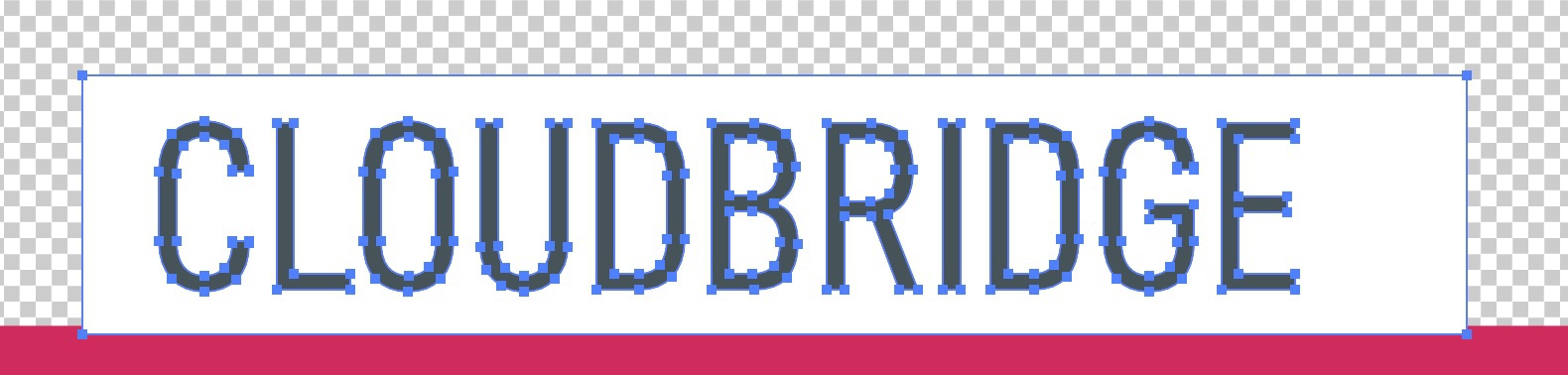
2. Beide Objekte markieren = gerasterte Schrift und weiße Box darunter

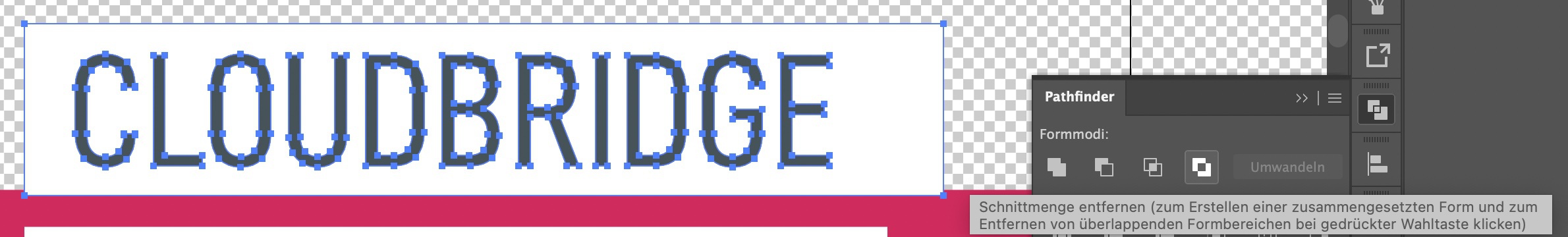
3. Über den Pathfinder die Schnittmaske erstellen

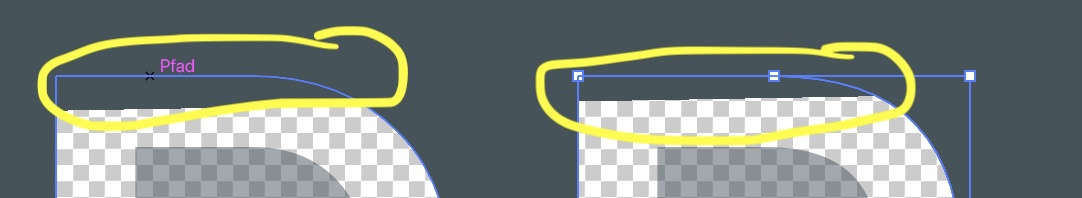
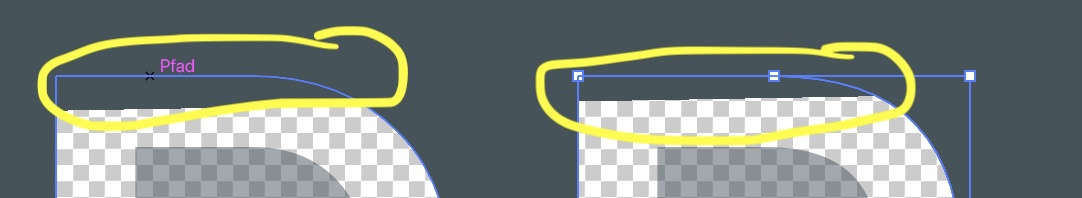
Die Fläche der gerasterten Schrift wird aus dem weißen Hintergrund ausgeschnitten, allerdings ist es bei den Buchstaben L, U, D, B und R oben nicht ganz sauber. Jetzt möchte ich das nachbearbeiten, komme aber an den Bereich nicht heran.

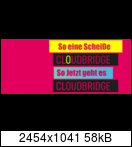
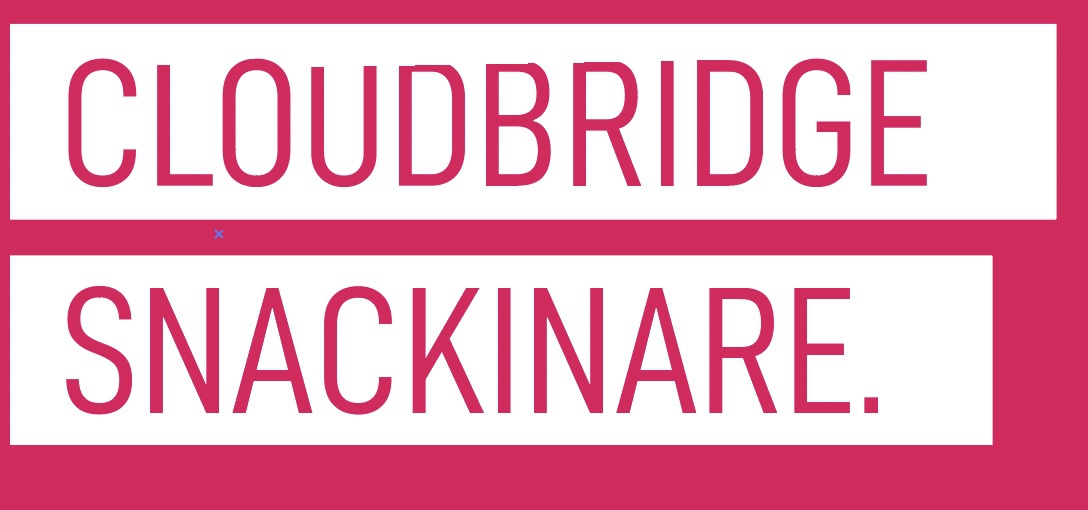
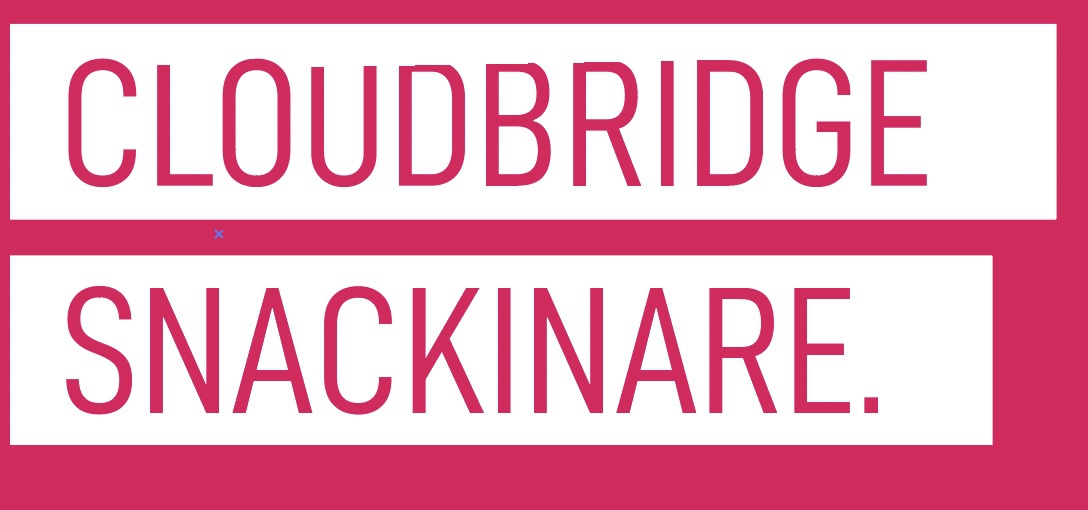
Wenn man den Hintergrund einfärbt, sind die Überlappungen deutlich zu sehen:

Hat hier jemand einen Tipp, wie ich das korrigieren kann?
Hier ist die Datei als ai CC 2021:
ich möchte bei einem Logo die Schrift rastern und vom Hintergrund aussparen, um eine Vektordatei zu erstellen.
Bei der Bearbeitung in Illustrator CC tritt folgendes Problem auf, bei dem ich nicht weiterkomme.
Der Schriftzug ist auf einem weißen Hintergrund. Von dieser Fläche möchte ich die Fläche des Schriftzuges subtrahieren, damit das Logo auf jedem Hintergrund platziert werden kann.
Hier meine Arbeitsschritte:
1. Schrift in Pfade umwandeln:

2. Beide Objekte markieren = gerasterte Schrift und weiße Box darunter

3. Über den Pathfinder die Schnittmaske erstellen

Die Fläche der gerasterten Schrift wird aus dem weißen Hintergrund ausgeschnitten, allerdings ist es bei den Buchstaben L, U, D, B und R oben nicht ganz sauber. Jetzt möchte ich das nachbearbeiten, komme aber an den Bereich nicht heran.

Wenn man den Hintergrund einfärbt, sind die Überlappungen deutlich zu sehen:

Hat hier jemand einen Tipp, wie ich das korrigieren kann?
Hier ist die Datei als ai CC 2021: