Noch nicht viel geschrieben
Hi Zusammen,
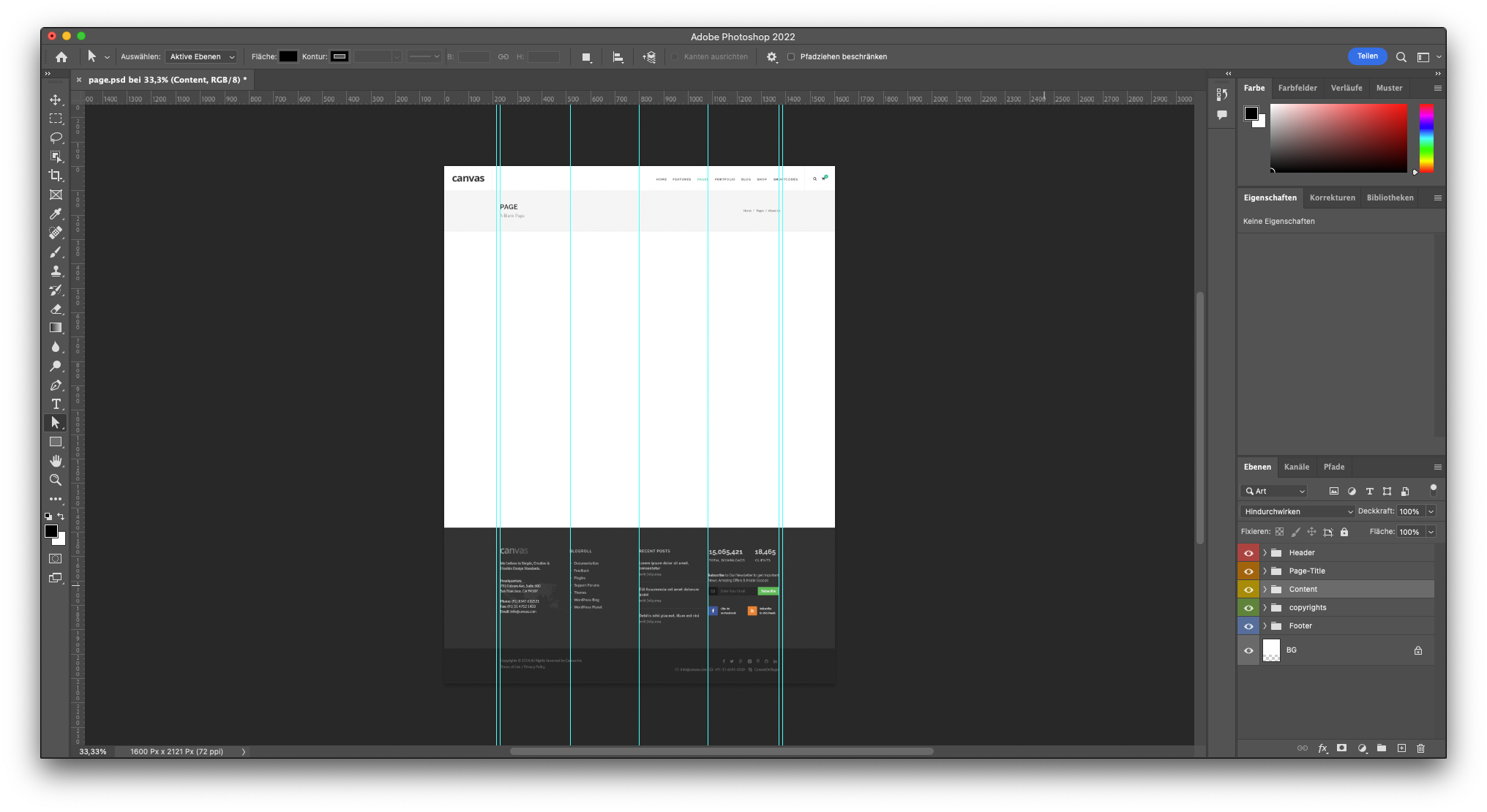
ich würde gerne mit Photoshop anfangen Response Websites zu erstellen, nun meine Frage wie würdet Ihr dort vorgehen? Bis her habe ich immer einfach drauf los gecodet und bei Bedarf Grafiken erstellt und eingefügt, bei mir kommt überwiegend das Bootstrap Framework zum Einsatz sowie Javascript und SASS. Ich habe mir vor etwaiger Zeit mal ein Theme auf ThemeForest gekauft in welchem ebenfalls psd Dateien drinne waren. Jedoch in unterschiedlicher Größe des Arbeitsbereiches mal 1600x2121 mal in 1280x1024 etc. Wie würdet Ihr beim erstellen von Websites mit Photoshop vorgehen welche Größe für das Dokument etc.
Gruß
Ich
ich würde gerne mit Photoshop anfangen Response Websites zu erstellen, nun meine Frage wie würdet Ihr dort vorgehen? Bis her habe ich immer einfach drauf los gecodet und bei Bedarf Grafiken erstellt und eingefügt, bei mir kommt überwiegend das Bootstrap Framework zum Einsatz sowie Javascript und SASS. Ich habe mir vor etwaiger Zeit mal ein Theme auf ThemeForest gekauft in welchem ebenfalls psd Dateien drinne waren. Jedoch in unterschiedlicher Größe des Arbeitsbereiches mal 1600x2121 mal in 1280x1024 etc. Wie würdet Ihr beim erstellen von Websites mit Photoshop vorgehen welche Größe für das Dokument etc.
Gruß
Ich