Nicht mehr ganz neu hier
Hallo ihr Lieben,
Ich bin kurz davor den PC zum Fenster rauszuwerfen und hoffe inständig, dass ihr mich mit euren Tipps davon abhalten könnt.
Es handelt sich um folgendes Problem: Ich möchte ein Logo erstellen, in dem ein Teil der Schrift aussieht, wie genäht, bzw. wie eine gestrichelte Linie. Egal, was ich bisher versucht habe, es funktioniert einfach nicht so, dass ich zufrieden bin
Mittlerweile habe ich über Illustrator zumindest mal die Möglichkeit entdeckt, dass man die Kontur gestrichelt darstellen kann. Das entspricht aber nicht dem, was ich haben möchte.
An diesem Beispiel erkennt man ganz gut, was ich meine (das Wort "faden").
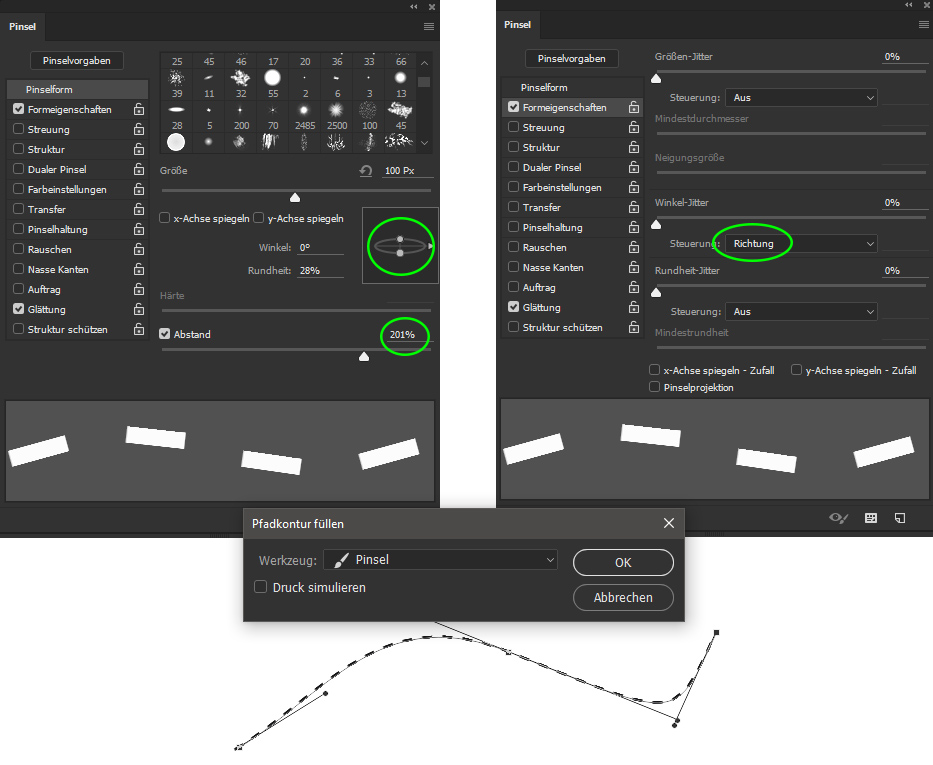
Ich habe es jetzt so realisiert, dass ich den Text als Pfad ausgegeben habe und dann daraus eine Auswahl erstellt habe. Mittels Pinsel habe ich dann grob die Linien gesetzt - einfach um es zu veranschaulichen.
Das entspricht aber auch nicht dem Ziel des Ganzen.
Bitte bitte sagt mir, dass das möglich ist!
Ich bin kurz davor den PC zum Fenster rauszuwerfen und hoffe inständig, dass ihr mich mit euren Tipps davon abhalten könnt.
Es handelt sich um folgendes Problem: Ich möchte ein Logo erstellen, in dem ein Teil der Schrift aussieht, wie genäht, bzw. wie eine gestrichelte Linie. Egal, was ich bisher versucht habe, es funktioniert einfach nicht so, dass ich zufrieden bin

Mittlerweile habe ich über Illustrator zumindest mal die Möglichkeit entdeckt, dass man die Kontur gestrichelt darstellen kann. Das entspricht aber nicht dem, was ich haben möchte.
An diesem Beispiel erkennt man ganz gut, was ich meine (das Wort "faden").
Ich habe es jetzt so realisiert, dass ich den Text als Pfad ausgegeben habe und dann daraus eine Auswahl erstellt habe. Mittels Pinsel habe ich dann grob die Linien gesetzt - einfach um es zu veranschaulichen.
Das entspricht aber auch nicht dem Ziel des Ganzen.
Bitte bitte sagt mir, dass das möglich ist!
Zuletzt bearbeitet: