Mod | Forum
Hallo zusammen 
Ich möchte hiermit mal etwas Neues starten:
Im 2D-Bereich gibt es ja schon lange Showrooms einzelner User, in denen sie ihre Werke präsentieren.
Hiermit eröffne ich den ersten Webshowroom
In diesem möchte ich euch meine Projekte präsentieren und natürlich Kritik sammeln, damit ich ,mich weiter verbessern kann
Den Anfang machen eine Sammlung von Buttons (die ich schon präsentiert habe) und eine kleine Bildergalerie, die komplett ohne Javascript auskommt.
Zu Beiden wird es (sobald ich Ferien habe ) Auch Tutorials geben!!
) Auch Tutorials geben!!
CSS3 Slideshow v4

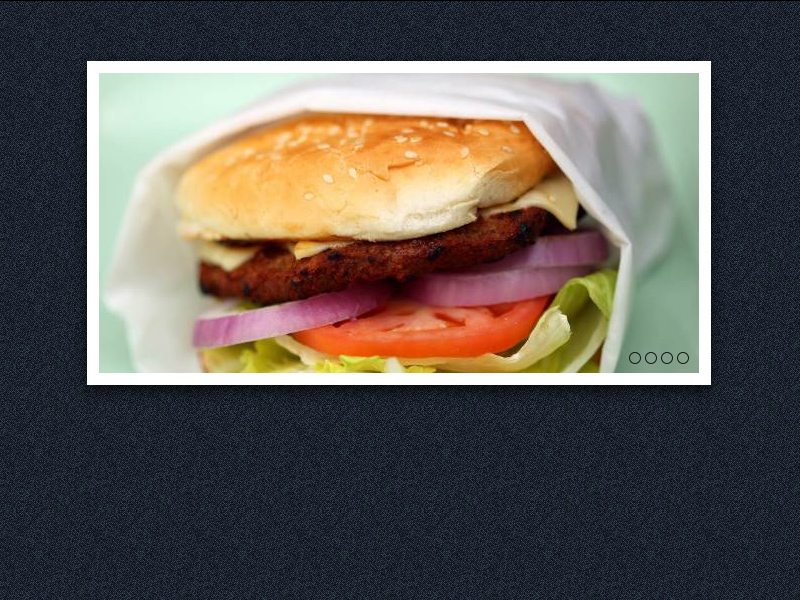
CSS3 - Bildergalerie

Link: Aufs Bild klicken
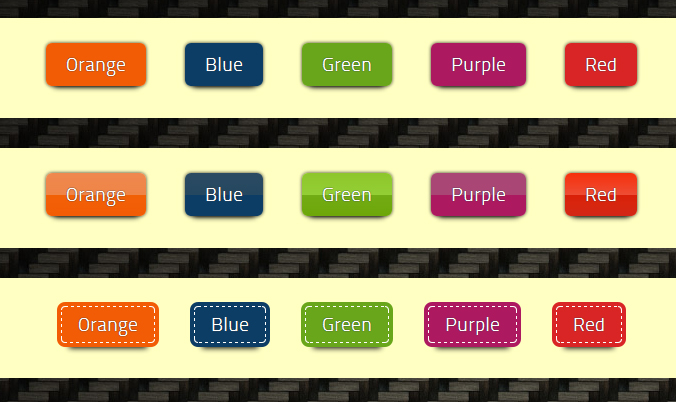
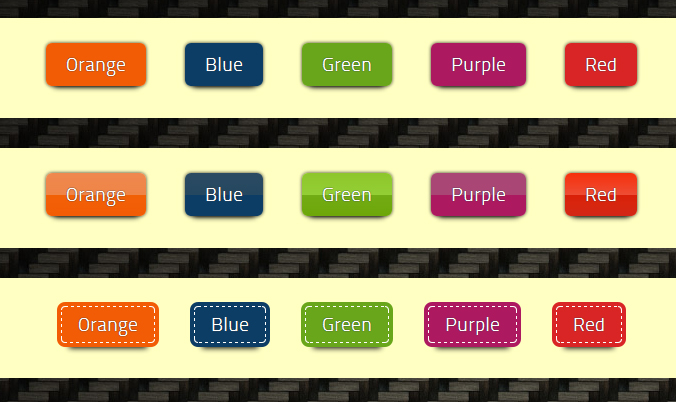
CSS3 - Buttons

Link: Aufs Bild klicken
→Hierbei brauche ich gleich eure Hilfe: Die "Transforms" funktionieren in den Webkitbrowsern(Safari, Chrome) nicht. Und ja: ich habe dort nicht das jeweilige "-webkit-prefix", aber ich nutze , sodass diese nicht nötig sind..
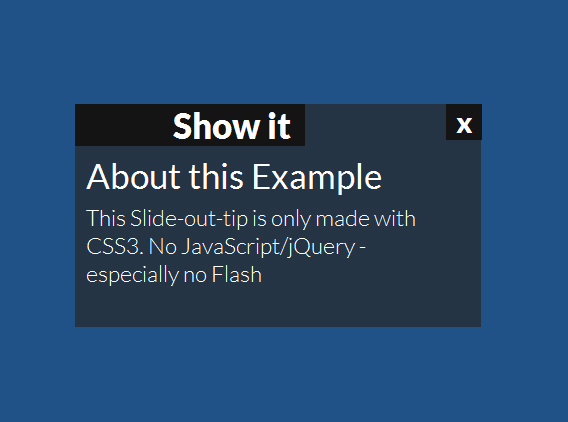
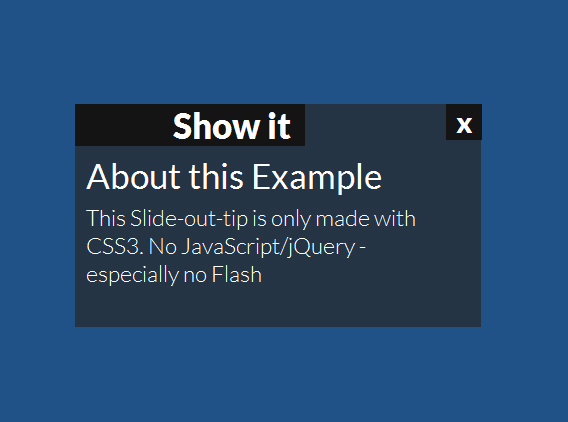
Animierter Tooltip mit CSS3
(Ich weiß, die rechtsbündige Schrift im Aufklapplink sieht etwas komisch aus mit der linksbündigen im Inhalt.. Mal sehn, ich lass mir was einfallen)

--> Hierzu wird es auch bald mein erstes Tutorial geben!
Es gibt was neues!
Diesmal nur was kleines:Ne Möglichkeit auf die verschiedenen social Networks zu verlinken. (bspw. auf einer Portfoliosite).
Schaut euchvor allem mal die von mir im Footer verlinkte Quelle der Icons an. Find ich extrem praktisch

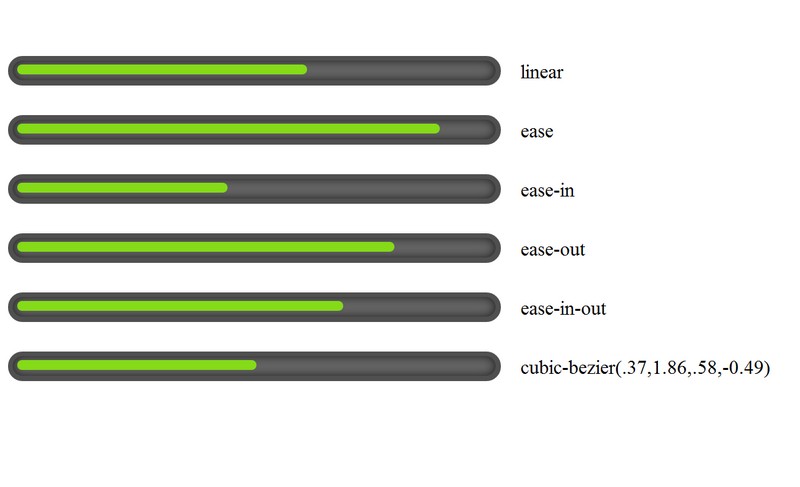
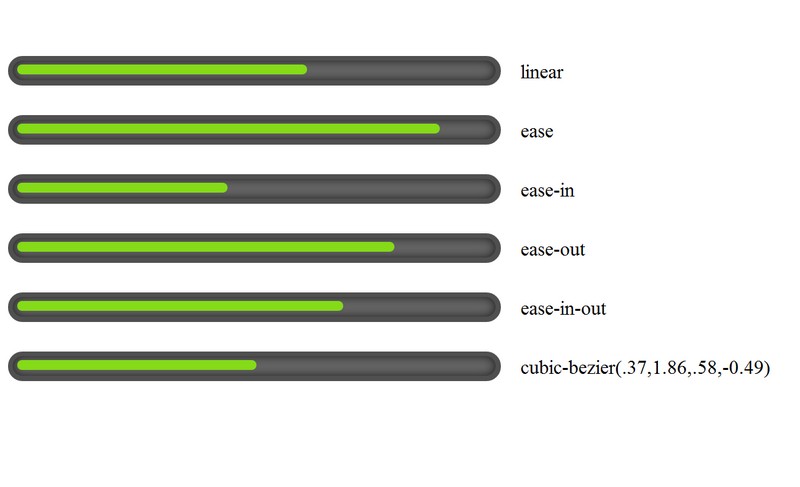
CSS3 Animation-timing-functions
kleine Spielerei

Code: http://dabblet.com/gist/1664093
.
CSS3 Button mit 3D-Effekt
Mal wieder was kleines Neues Und zwar...
Und zwar...
...ein Button!!
Mit netten 3D-Effekt

CSS3 Breadcrumbs
Ich hatte das Ding ja bereits mit einigen Problemen hier kurz gezeigt, habe diese aber beseitigt und stelle nun die finale Version vor (natürlich sind verbesserungsvorschläge immer gern gesehn )
)
Keine große Sache, hab nur ein wenig mit CSS-Pseudoelementen und Dreicken rumgespielt; Eine CSS-breadcrumbs-navigation

CSS-Contest
Einige haben es ja sicher mitbekommen, die letzten paar Wochen lief hier der CSS-Contest ab. Sind echt tolle Ergebnisse bei rausgekommen. Ich würde euch bitten hier zu gehen
Und so sieht mein Design aus:

Start/Stop Animation

Will zeigen, dass man auch mit CSS einfache Animationen oder ähnliches per klick starten kann. Und das, ohne dass im browser ein step zur history hinzugefügt wird (wie per :target)
Werde diese Technik demnächst auch mal in meine Slideshows einbauen
Animated Skill Bar
Das ganze habe ich jetzt weiterentwickelt zu einer dynamischen anzeige "meiner" Skills
Sieht mittlerweile sogar nach was aus, wie ich finde

CSS3 Pricing Tables

Ich freue mich über Kritik und Anregungen
Lieben Gruß
Simon
Ich möchte hiermit mal etwas Neues starten:
Im 2D-Bereich gibt es ja schon lange Showrooms einzelner User, in denen sie ihre Werke präsentieren.
Hiermit eröffne ich den ersten Webshowroom
In diesem möchte ich euch meine Projekte präsentieren und natürlich Kritik sammeln, damit ich ,mich weiter verbessern kann
Den Anfang machen eine Sammlung von Buttons (die ich schon präsentiert habe) und eine kleine Bildergalerie, die komplett ohne Javascript auskommt.
Zu Beiden wird es (sobald ich Ferien habe
 ) Auch Tutorials geben!!
) Auch Tutorials geben!!CSS3 Slideshow v4

CSS3 - Bildergalerie

Link: Aufs Bild klicken

CSS3 - Buttons

Link: Aufs Bild klicken

→Hierbei brauche ich gleich eure Hilfe: Die "Transforms" funktionieren in den Webkitbrowsern(Safari, Chrome) nicht. Und ja: ich habe dort nicht das jeweilige "-webkit-prefix", aber ich nutze , sodass diese nicht nötig sind..
Animierter Tooltip mit CSS3
(Ich weiß, die rechtsbündige Schrift im Aufklapplink sieht etwas komisch aus mit der linksbündigen im Inhalt.. Mal sehn, ich lass mir was einfallen)

--> Hierzu wird es auch bald mein erstes Tutorial geben!
Es gibt was neues!
Diesmal nur was kleines:Ne Möglichkeit auf die verschiedenen social Networks zu verlinken. (bspw. auf einer Portfoliosite).
Schaut euchvor allem mal die von mir im Footer verlinkte Quelle der Icons an. Find ich extrem praktisch

CSS3 Animation-timing-functions
kleine Spielerei

Code: http://dabblet.com/gist/1664093
.
CSS3 Button mit 3D-Effekt
Mal wieder was kleines Neues
...ein Button!!

Mit netten 3D-Effekt

CSS3 Breadcrumbs
Ich hatte das Ding ja bereits mit einigen Problemen hier kurz gezeigt, habe diese aber beseitigt und stelle nun die finale Version vor (natürlich sind verbesserungsvorschläge immer gern gesehn
 )
)Keine große Sache, hab nur ein wenig mit CSS-Pseudoelementen und Dreicken rumgespielt; Eine CSS-breadcrumbs-navigation

CSS-Contest
Einige haben es ja sicher mitbekommen, die letzten paar Wochen lief hier der CSS-Contest ab. Sind echt tolle Ergebnisse bei rausgekommen. Ich würde euch bitten hier zu gehen
Und so sieht mein Design aus:

Start/Stop Animation

Will zeigen, dass man auch mit CSS einfache Animationen oder ähnliches per klick starten kann. Und das, ohne dass im browser ein step zur history hinzugefügt wird (wie per :target)
Werde diese Technik demnächst auch mal in meine Slideshows einbauen
Animated Skill Bar
Das ganze habe ich jetzt weiterentwickelt zu einer dynamischen anzeige "meiner" Skills

Sieht mittlerweile sogar nach was aus, wie ich finde

CSS3 Pricing Tables

Ich freue mich über Kritik und Anregungen
Lieben Gruß
Simon
Zuletzt bearbeitet:


 wenn du das in eins machen würdest fänd ich übrigens besser rein von der funktionalität her aber sehr nice
wenn du das in eins machen würdest fänd ich übrigens besser rein von der funktionalität her aber sehr nice