Ja, jetzt hat es bei mir auch geklappt:

Zu beachten ist dabei:
1. Photoline kann nur Monochrom (1Bit-Bilder) in Vektorgrafik umwandeln. Im Falle von 8Bit-Bildern muss man zuerst einen Filter wie Filter > Stilisieren > Umriss anwenden.
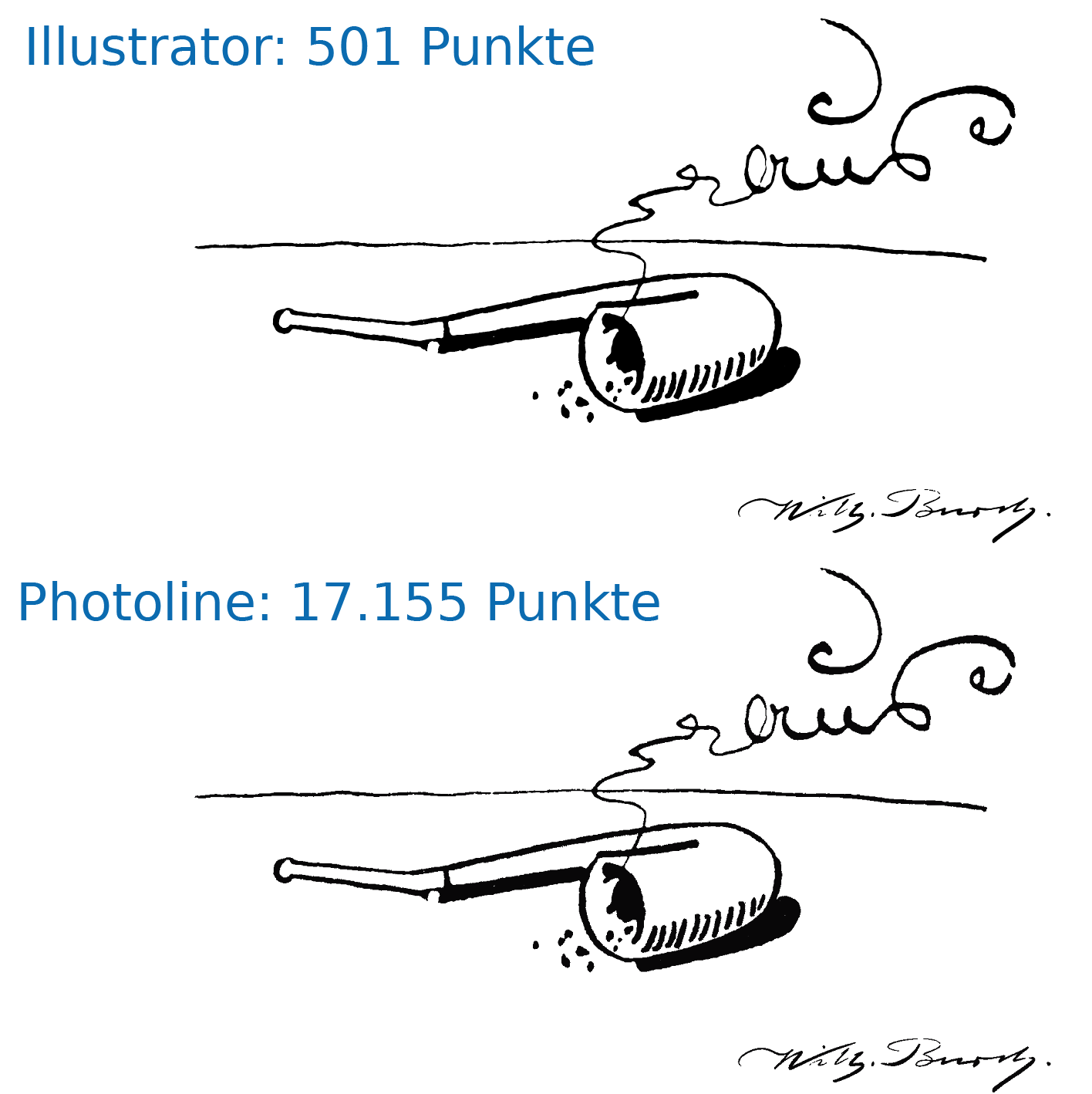
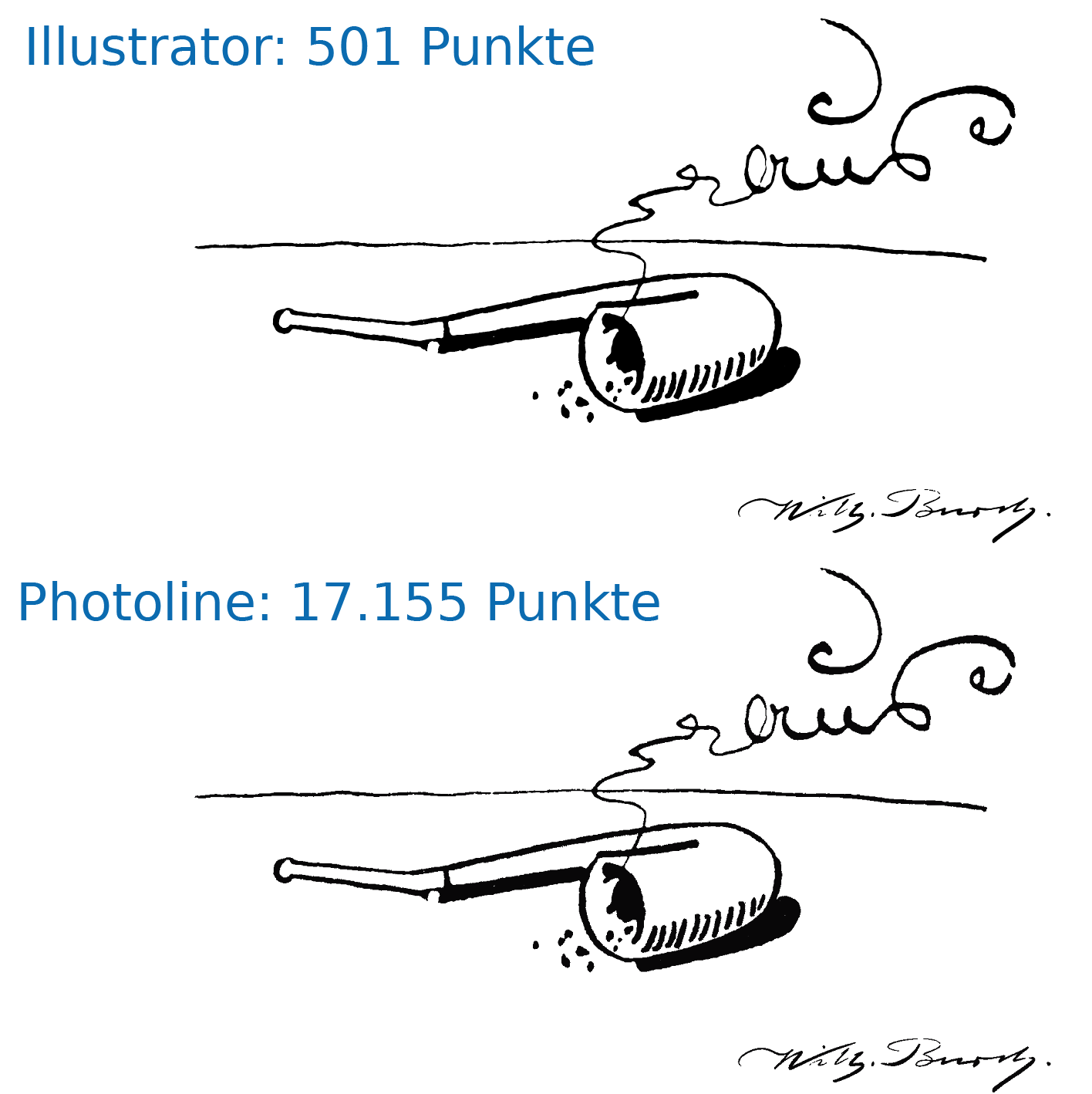
2. Die Umwandlung erfolgt auf Basis der Punkte im 1Bit-Bild. Stark vergrößert sieht man die »Treppen«.
Im Vergleich zum Illustrator ist die so erstellte SVG riesig: 17.155 Punkte gegen 501 Punkte mit dem Bildnachzeichen des Illustrator, der nämlich versucht zusammenhängende Bitmap-Punkte durch Kurven zu ersetzen. Für einen einfachen Druck und wenn das 1-Bit-Bild nicht vergrößert wird, mag das obige Verfahren gehen.


Zu beachten ist dabei:
1. Photoline kann nur Monochrom (1Bit-Bilder) in Vektorgrafik umwandeln. Im Falle von 8Bit-Bildern muss man zuerst einen Filter wie Filter > Stilisieren > Umriss anwenden.
2. Die Umwandlung erfolgt auf Basis der Punkte im 1Bit-Bild. Stark vergrößert sieht man die »Treppen«.
Im Vergleich zum Illustrator ist die so erstellte SVG riesig: 17.155 Punkte gegen 501 Punkte mit dem Bildnachzeichen des Illustrator, der nämlich versucht zusammenhängende Bitmap-Punkte durch Kurven zu ersetzen. Für einen einfachen Druck und wenn das 1-Bit-Bild nicht vergrößert wird, mag das obige Verfahren gehen.