AW: Email Formular
Huhu, danke dir

Leider habe ich einen div ID fehler , den ich nicht finde, wenn ich dieses script von dir komplett in meinen content2 kopiere. Das Kontaktformular ist zwar im DW schon sichtbar aber nicht korrekt im content selbst und es werden fehler angezeigt.
<div id="content2">
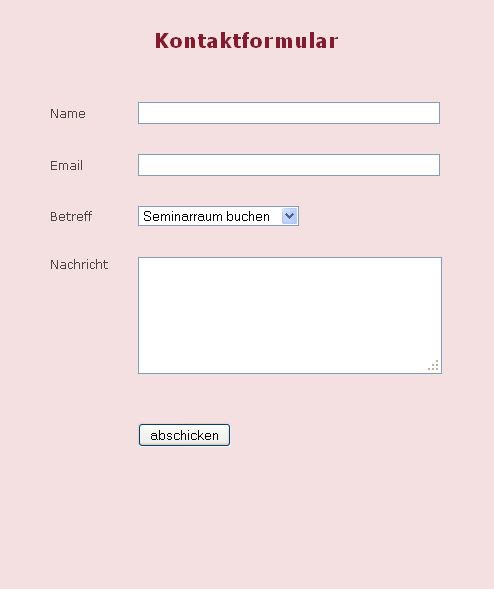
<h1>Kontaktformular / Buchungsanfrage</h1>
<p> </p>
<form id="form1" name="form1" method="post" action="kont_send.php" accept-charset="utf-8">
<table width="370" border="0" align="center" cellpadding="10" cellspacing="10">
<tr align="left">
<td width="90">Name</td>
<td width="280"><input name="Nachname" type="text" class="form" id="Nachname" size="46" /></td>
</tr>
<tr align="left">
<td>Email</td>
<td><input name="Email" type="text" class="form" id="Email" size="46" /></td>
</tr>
<tr align="left">
<td>Betreff</td>
<td align="left"><select name="Betreff" size="1" class="form">
<option>Buchungsanfrage</option>
<option>Lob/Kritik</option>
<option>Sonstiges</option>
</select></td>
</tr>
<tr align="left">
<td height="74" valign="top">Nachricht</td>
<td align="left"><textarea name="Nachricht" cols="35" rows="6" class="form" id="Nachricht"></textarea></td>
</tr>
<tr align="left">
<td class="last"> </td>
<td class="last"><br />
<input type="submit" name="Submit" value="abschicken" />
<input name="Source" type="hidden" id="Source" value="http://www.domain.de" /></td>
</tr>
</table>
kont_send.php (in eine html hineinkopieren und entsprechend benennen):
<?php
//Werte to Variablen
$Nachname = $_POST['Nachname'];
$Betreff = $_POST['Betreff'];
$email = $_POST['Email'];
$Nachricht = $_POST['Nachricht'];
$Source = $_POST['Source'];
$date = date("d.m.Y | H:i");
$date2 = date("Y");
$ip = $_SERVER['REMOTE_ADDR'];
$UserAgent = $_SERVER["HTTP_USER_AGENT"];
// Überprüfung und Fehlermeldung
$Nachname = stripslashes($Nachname);
$email = stripslashes($email);
if(!$Nachname) {$fehler['Nachname'] = '<center><font face=monospace>Geben Sie bitte Ihren <strong>Namen</strong> an.</font></center>';}
if (!preg_match("/^[0-9a-zA-ZÄÜÖ_.-]+@[0-9a-z.-]+\.[a-z]{2,6}$/", $email)) {$fehler['Email'] = "<center><font face=monospace>
Geben Sie bitte eine <strong>korrekte E-Mail-Adresse</strong> an.</font></center>\n";}
// Ausgabe des Fehlers (assoziatives Array) "/^[0-9]+$/" if ($plz != '' && !preg
if (is_array($fehler))
{print "<center><h3><font face=verdana color=ff0000>FEHLER:</h2>\n<p></center>";
foreach ($fehler as $feldname => $wert)
{print $wert;}
print "<br><center><a href=javascript:history.back()>hier geht´s zurück</a></font></center> \n";}
//E-Mail-Kopf
$empfaenger = "email1@domain.de,
email2@domain.de"; // Empfänger der Nachricht
$Betreff = "".$_POST["Betreff"]."";
$mailheaders = "From: \"".stripslashes($_POST["Nachname"])."\" <".$_POST["Email"].">\n"; //Absendeinformationen
$mailheaders .= "Reply-To: <".$_POST["Email"].">\n"; //Absendeinformationen
$mailheaders .= "X-Mailer: PHP/" . phpversion();
//Mail erstellen
if (!isset($fehler))
{
$mailtext =
"Folgendes Formular wurde von $Source abgesandt:
Name: $Nachname
Email: $email
Betreff: $Betreff
Nachricht: $Nachricht
$date $ip $UserAgent
";
//Versenden
@mail($empfaenger,$Betreff,$mailtext,$mailheaders) ;
//4. Ausgabe
print "<center><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />Vielen Dank!</b><br />\nIhre Nachricht wurde erfolgreich übermittelt.</font><br/></p>
<a href=kontakt.html> hier geht´s zurück </a></center> \n";
}
?>
</div>
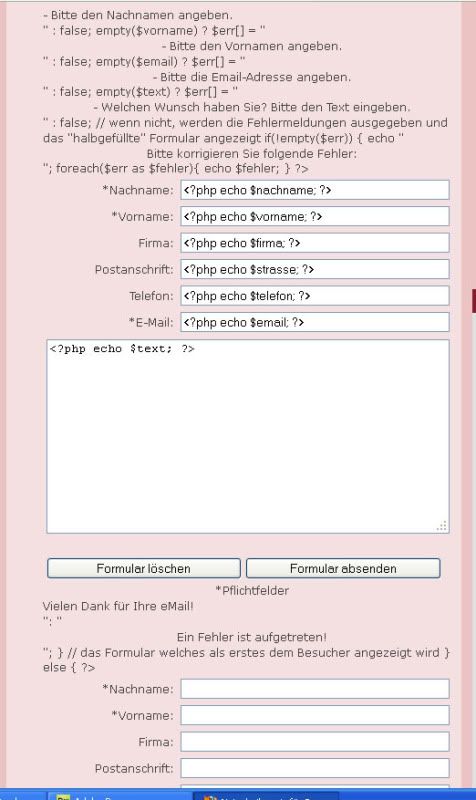
er sagt mir jetzt:
kont_send.php (in eine html hineinkopieren und entsprechend benennen):
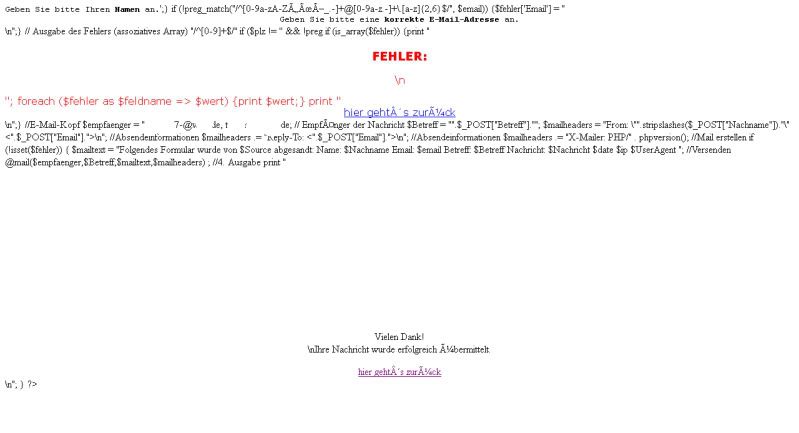
Geben Sie bitte Ihren Namen an.';} if (!preg_match("/^[0-9a-zA-ZÄÜÖ_.-]+@[0-9a-z.-]+\.[a-z]{2,6}$/", $email)) {$fehler['Email'] = "
Geben Sie bitte eine korrekte E-Mail-Adresse an.\n";} // Ausgabe des Fehlers (assoziatives Array) "/^[0-9]+$/" if ($plz != '' && !preg if (is_array($fehler)) {print "
FEHLER:
\n"; foreach ($fehler as $feldname => $wert) {print $wert;} print "
hier geht´s zurück \n";} //E-Mail-Kopf $empfaenger = "email1@domain.de,
email2@domain.de"; // Empfänger der Nachricht $Betreff = "".$_POST["Betreff"].""; $mailheaders = "From: \"".stripslashes($_POST["Nachname"])."\" <".$_POST["Email"].">\n"; //Absendeinformationen $mailheaders .= "Reply-To: <".$_POST["Email"].">\n"; //Absendeinformationen $mailheaders .= "X-Mailer: PHP/" . phpversion(); //Mail erstellen if (!isset($fehler)) { $mailtext = "Folgendes Formular wurde von $Source abgesandt: Name: $Nachname Email: $email Betreff: $Betreff Nachricht: $Nachricht $date $ip $UserAgent "; //Versenden @mail($empfaenger,$Betreff,$mailtext,$mailheaders) ; //4. Ausgabe print "
xD ich bin so ein PHP noob!