Aktives Mitglied
Hallo Leute. Ich sitze hier am folgenden Problem:

Ich habe eine Animation mit jeweils 2 Elementen. Einen "mind Cake" und einen Strich.
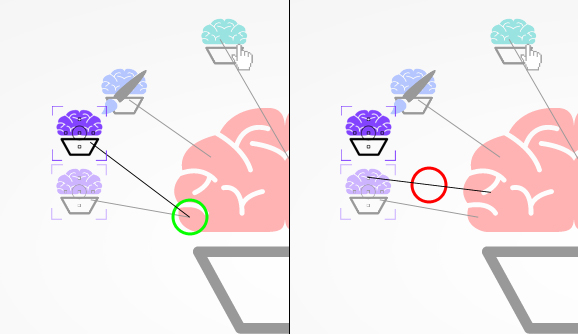
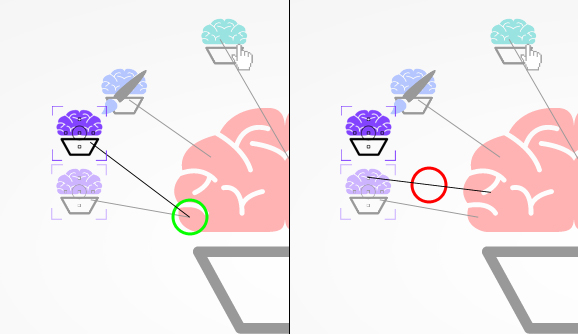
Während der "mind cake" hoch und runter schwebt (beispielsweise), soll es so wie auf der linken Seite des Bildes es zeigt der Strich folgen und zwar so, dass der untere Teil (jener, der am Logo ist) fest in seiner Position bleibt und der obere Teil des Striches am Icon klebt.
Gerade ist es aber wie z. B. auf der rechten Seite: Egal welche css3-transition ich benutze - immer wird nur von der Mitte aus rotiert, verzerrt, verschoben etc.
Hat jemand eine Idee, wie man das lösen kann?

Ich habe eine Animation mit jeweils 2 Elementen. Einen "mind Cake" und einen Strich.
Während der "mind cake" hoch und runter schwebt (beispielsweise), soll es so wie auf der linken Seite des Bildes es zeigt der Strich folgen und zwar so, dass der untere Teil (jener, der am Logo ist) fest in seiner Position bleibt und der obere Teil des Striches am Icon klebt.
Gerade ist es aber wie z. B. auf der rechten Seite: Egal welche css3-transition ich benutze - immer wird nur von der Mitte aus rotiert, verzerrt, verschoben etc.
Hat jemand eine Idee, wie man das lösen kann?
Zuletzt bearbeitet:


