Nicht mehr ganz neu hier
Hallo liebe Gemeinde...
hatte nun mal wieder Zeit, was in PS zu machen und wollte meine Freundin ein wenig überraschen. Wir haben 2 Zwergkaninchen, eigentlich Mädel und Junde, nun aber doch 2 Mädels...
Nun musste eines umbenannt werden, da es nen "relativen" Jungsnamen hatte.
Habsch da nu halt mal was jemacht...
aber wie das aussieht... wenn ich das so schon mal und animiere sieht es gut aus und funzt auch...
aber sobald ich es speicher, sieht es sowas von doof aus...
aber schaut selbst...

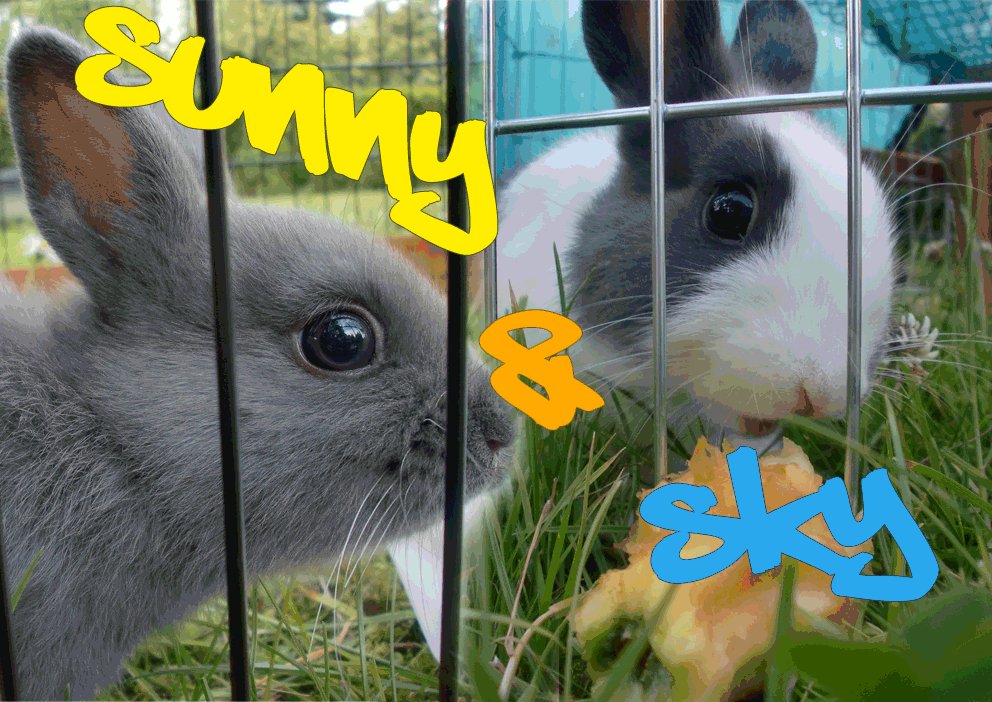
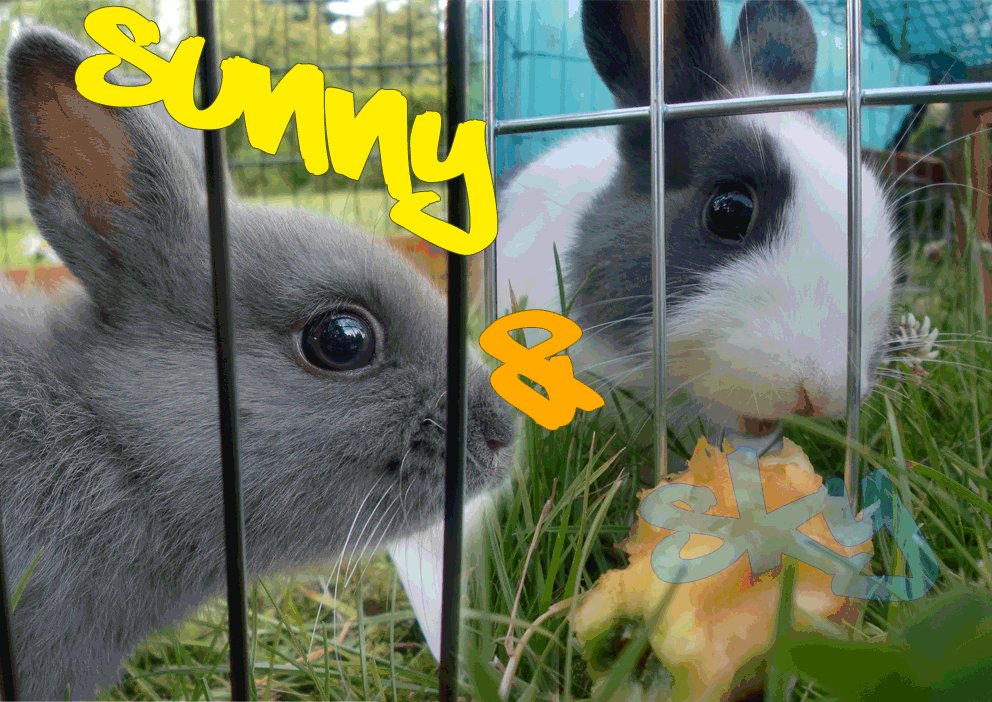
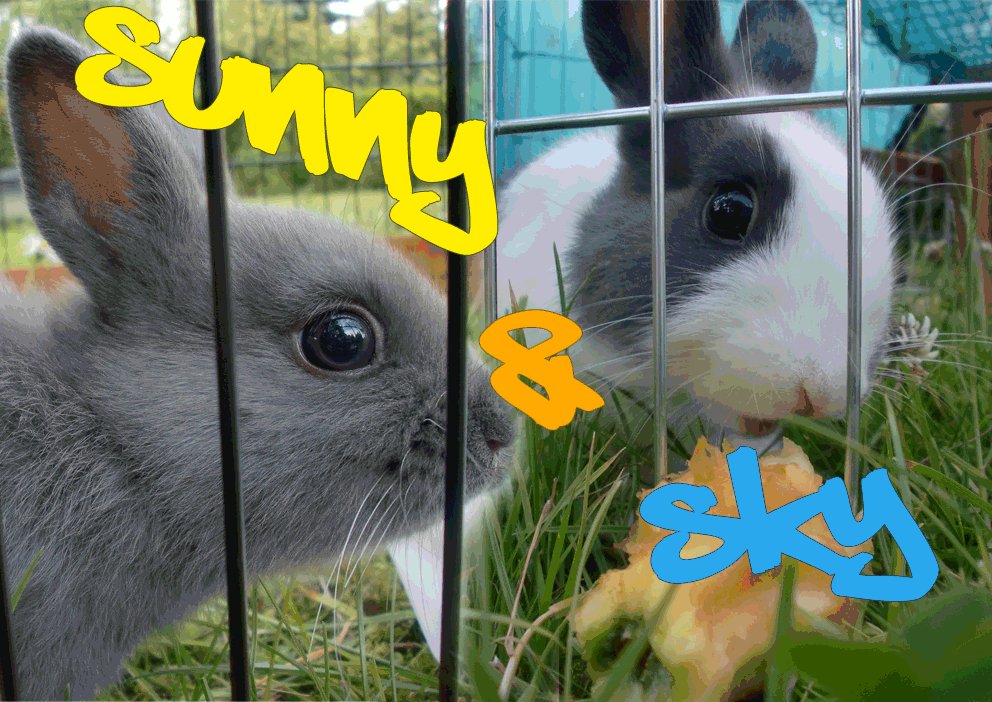
hier nun das Startbild:
Uploaded with
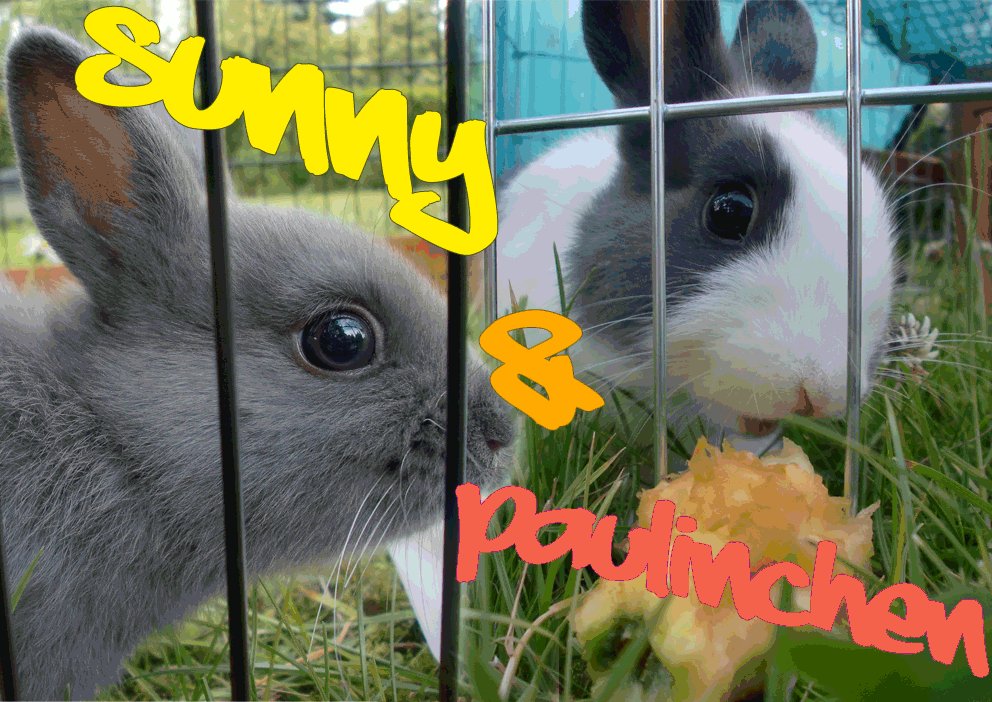
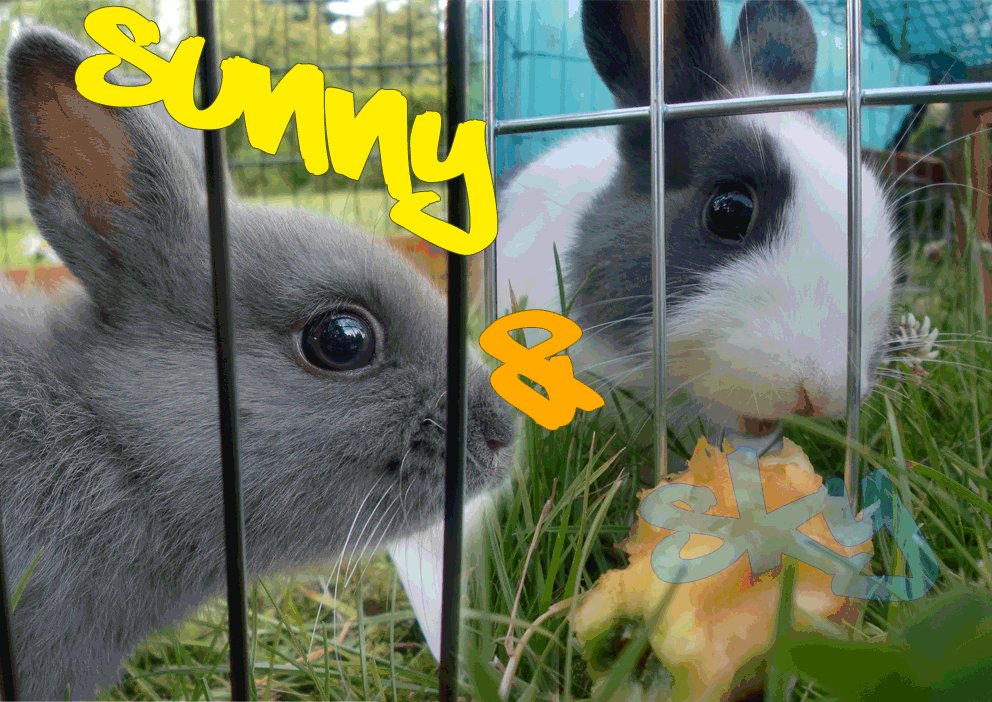
und das Endbild:
die sehen eigentlich gut aus... nur das die Farben beim animieren so verrauschen...
kannm an da was machen???
hatte nun mal wieder Zeit, was in PS zu machen und wollte meine Freundin ein wenig überraschen. Wir haben 2 Zwergkaninchen, eigentlich Mädel und Junde, nun aber doch 2 Mädels...
Nun musste eines umbenannt werden, da es nen "relativen" Jungsnamen hatte.
Habsch da nu halt mal was jemacht...
aber wie das aussieht... wenn ich das so schon mal und animiere sieht es gut aus und funzt auch...
aber sobald ich es speicher, sieht es sowas von doof aus...
aber schaut selbst...

hier nun das Startbild:
Uploaded with
und das Endbild:
die sehen eigentlich gut aus... nur das die Farben beim animieren so verrauschen...
kannm an da was machen???



