Hallo liebe community.
Folgendes
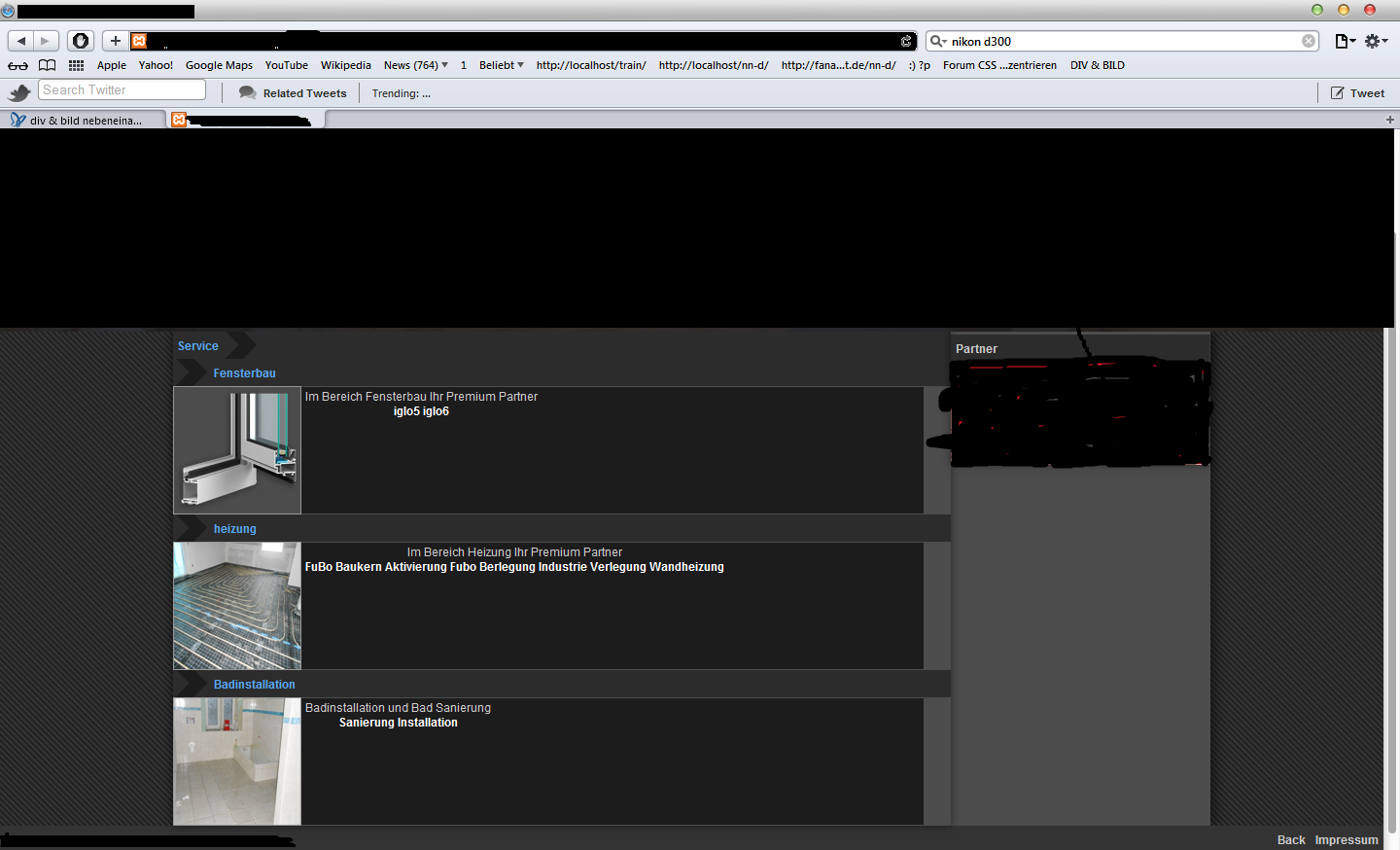
Ich habe ein Bild und daneben soll ne Box sein diese Box soll eine width von 100% haben, das Problem ist wenn ich das mache ist die Textbox unter dem Bild und nicht daneben.
Textbox :
Bildbox :
HTML code :
Mit freundlichen Grüßen , inetEXT
Folgendes
Ich habe ein Bild und daneben soll ne Box sein diese Box soll eine width von 100% haben, das Problem ist wenn ich das mache ist die Textbox unter dem Bild und nicht daneben.
Textbox :
HTML:
.servicebox{
background-color:#1c1c1c;
float:left;
height:130px;
width:100%;
border-top-style:solid;
border-top-width:1px;
border-top-color:#4c4c4c;
}
HTML:
.picbox{
float:left;
height:auto;
width:auto;
border-style:solid;
border-width:1px;
border-color:#999;
}HTML code :
HTML:
<div class="picbox">
<img src="link alt="picture" style="width:130px; height:130px;"/>
</div>
<div class="servicebox">
<div class="font10">
BLABLABLA<br />
<a href="bla" target="_self">bla</a>
<a href="bla" target="_self">bla</a>
</div>
</div>Mit freundlichen Grüßen , inetEXT
Zuletzt bearbeitet: